Our template creation process allows you to create a blank landing page template if you want to build your own creative without using our editor. Since this option requires knowledge of HTML and CSS it is intended for experienced developers.
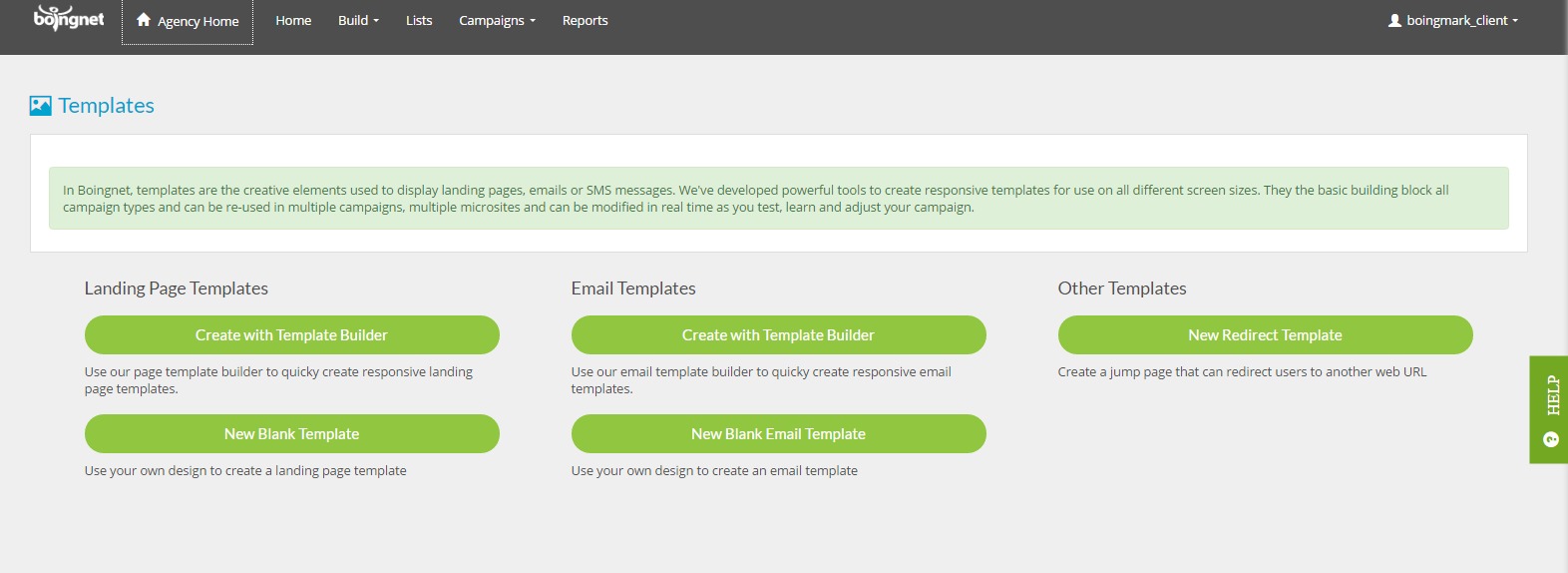
From the navigation bar, click on Build and then select Templates. Next, click on Create a New Template:
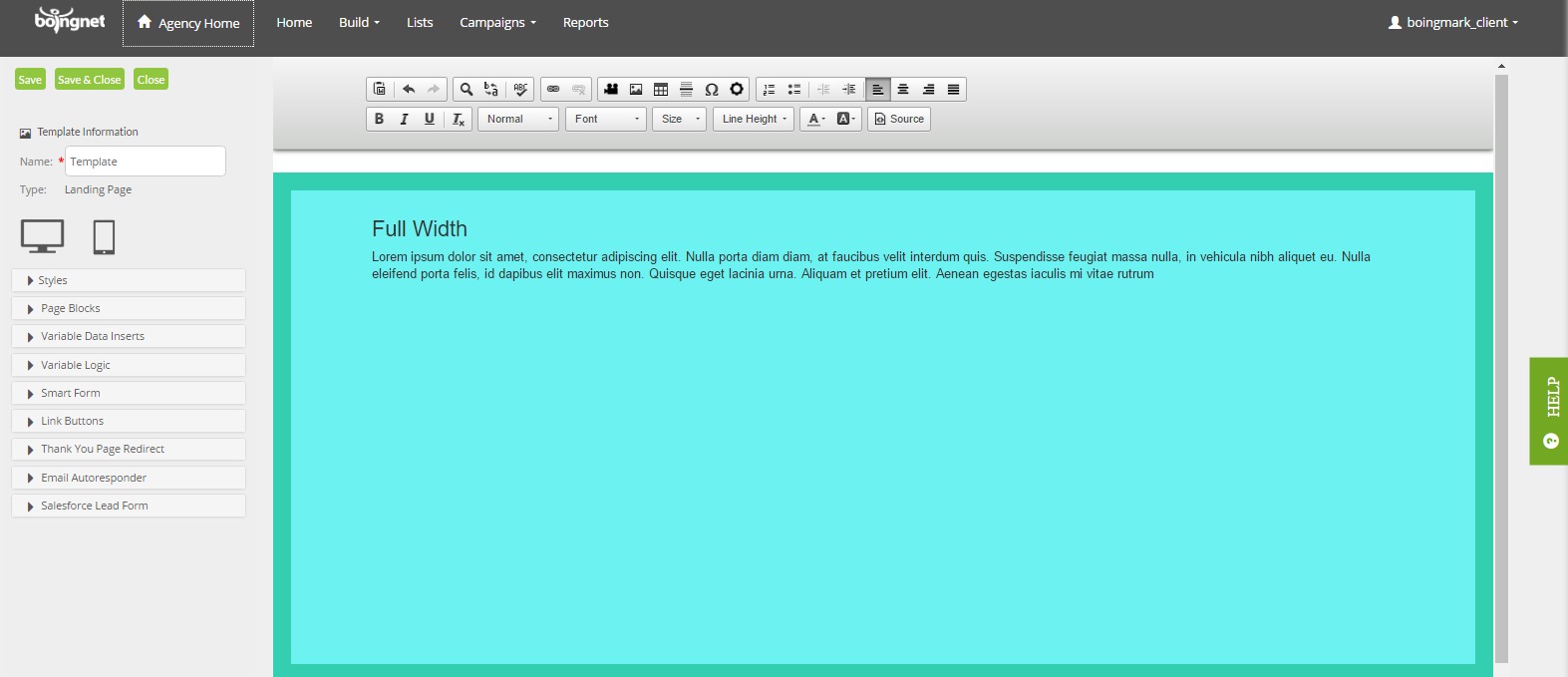
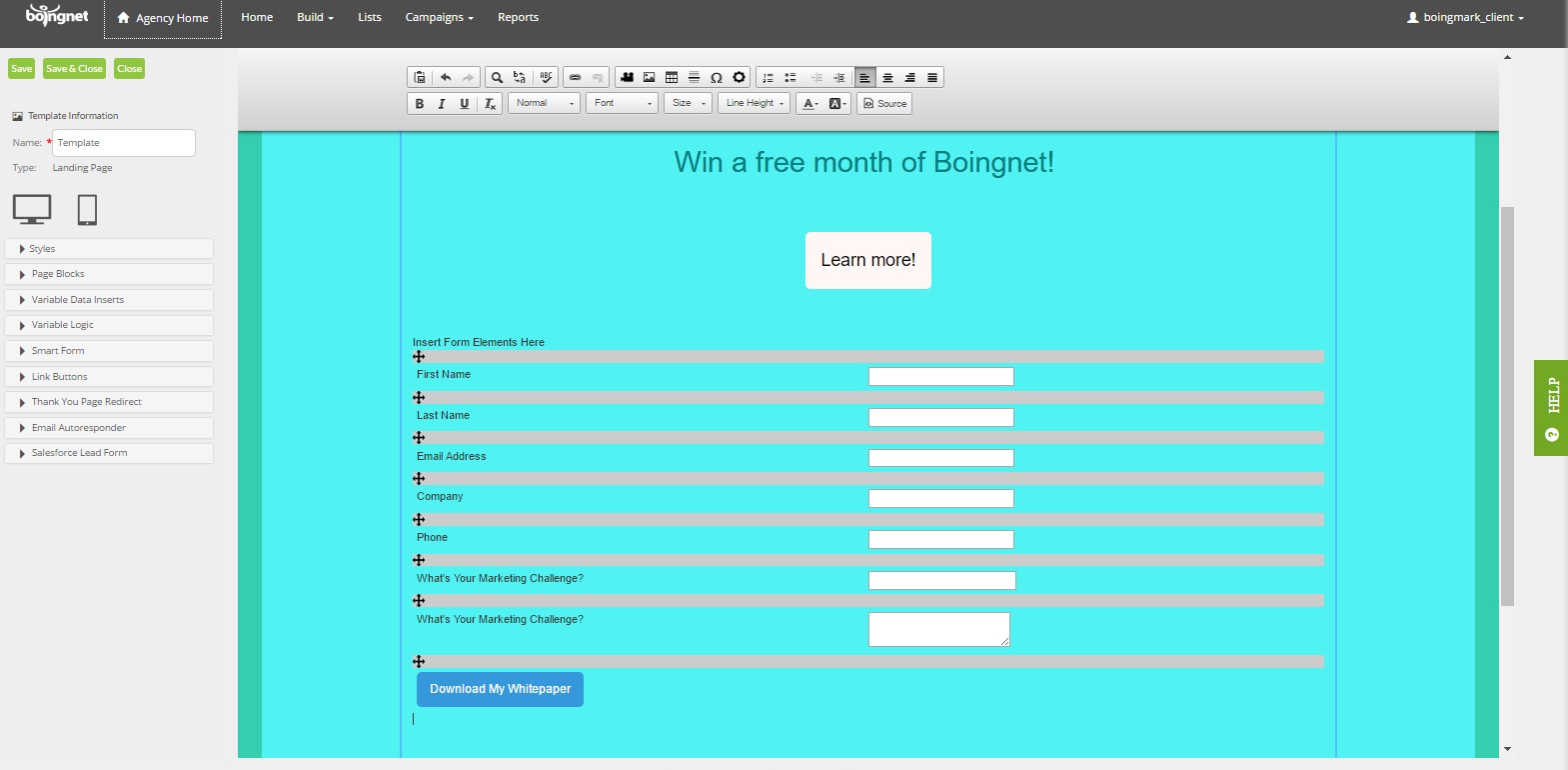
Underneath Landing Page Templates, Select New Blank Template to access the template editor’s blank screen:
From here you can copy and paste your landing page design from another template. You can make changes and insert images, links, variable logic and variable fields using the template editor. Note: If you have text, images or other assets in a Word document that you’d like to add to your template, DO NOT copy them directly from Word into your template. Copy them first into Notepad and then into your template, you’ll get much better results that way.
Our template editor has two sidebars:
The sidebar on the right is the Help Sidebar, and it allows easy access to relevant help articles from within the editor. Click on the links to watch videos and access help articles.
The Template Sidebar on the left allows access to the following features:
- Template Information
- Template Blocks
- Link Buttons
- Variable Data Inserts
- Forms
- Variable Logic
- Thank You Page Redirect
Template Information:
Name: Every template needs a unique name for identification. Enter a name in the text box, otherwise, your template will be saved with a generic time stamp as a name.
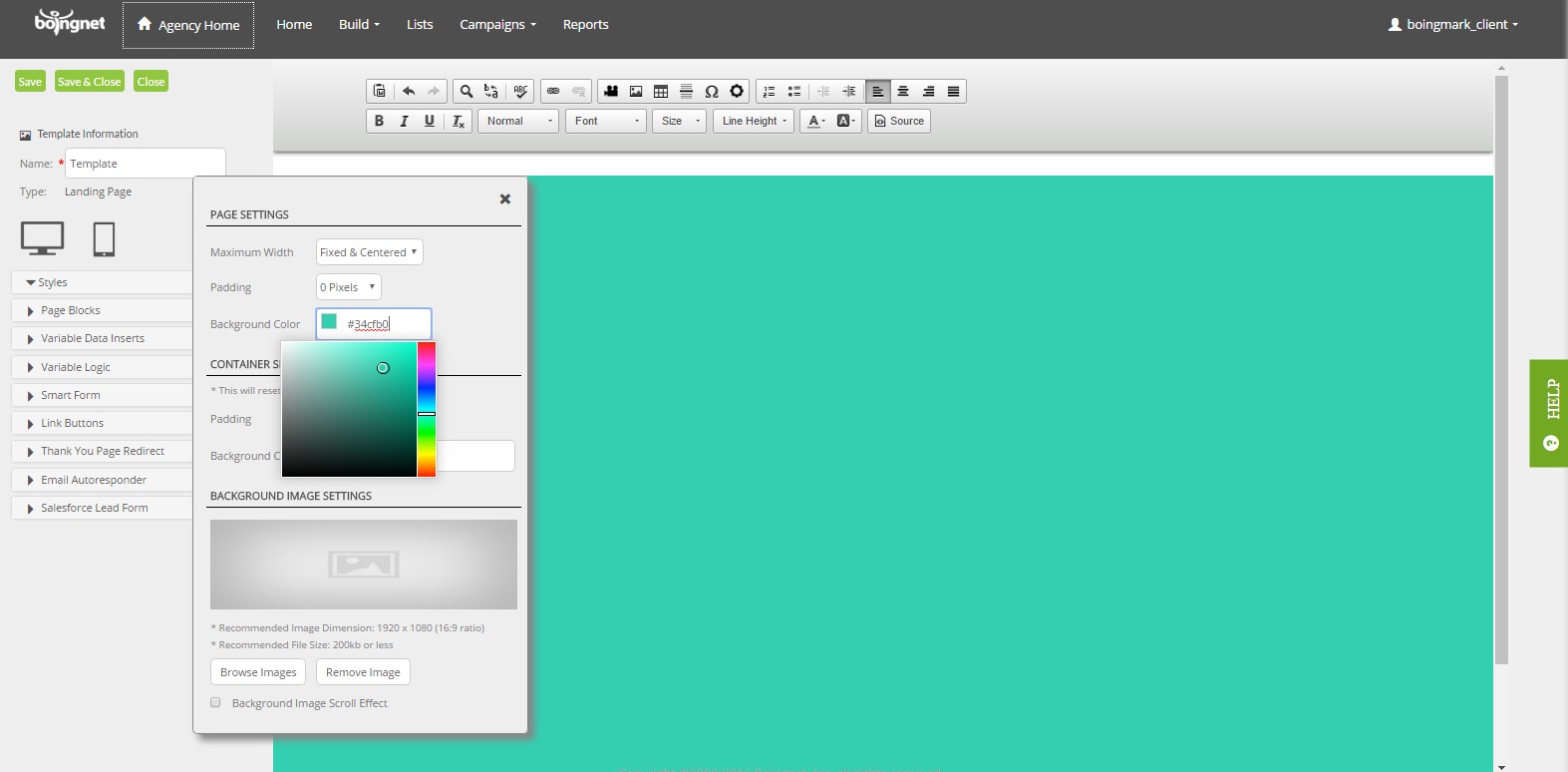
Background Color Editing:
You can easily select and adjust the background color of your landing page template. Click on the box next to ‘Background: color’ at the top of the template to display the color-picker wizard:
To select your background color – click on a color on the right side of the box, and then click a shade from the left side of the box. You can easily change this color by repeating the process.
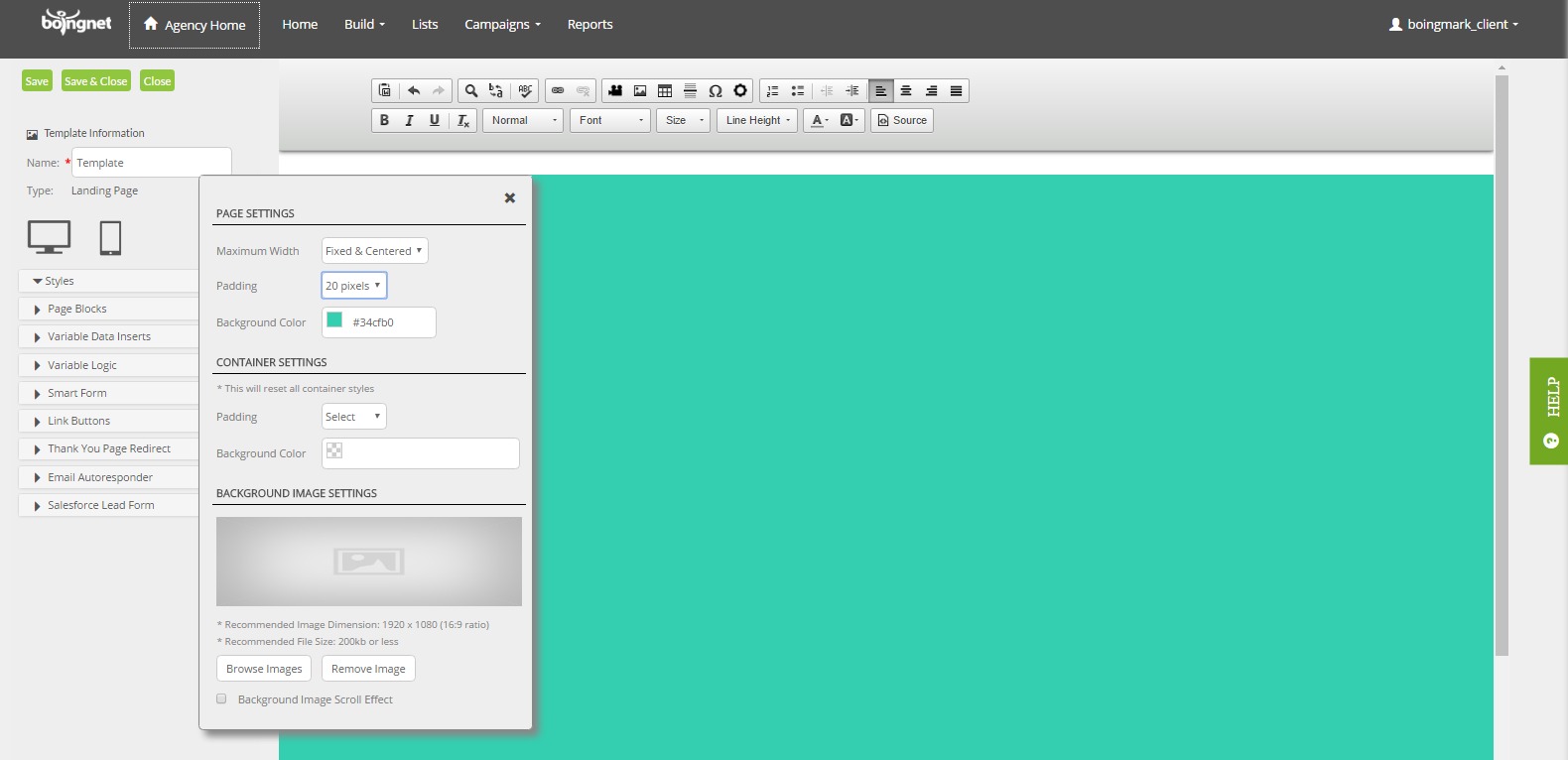
Instant Padding Adjustment:
You can also adjust the padding of your background color. To adjust this padding, select the number of pixels for the padding from the drop down list to the right of the background color-picker:
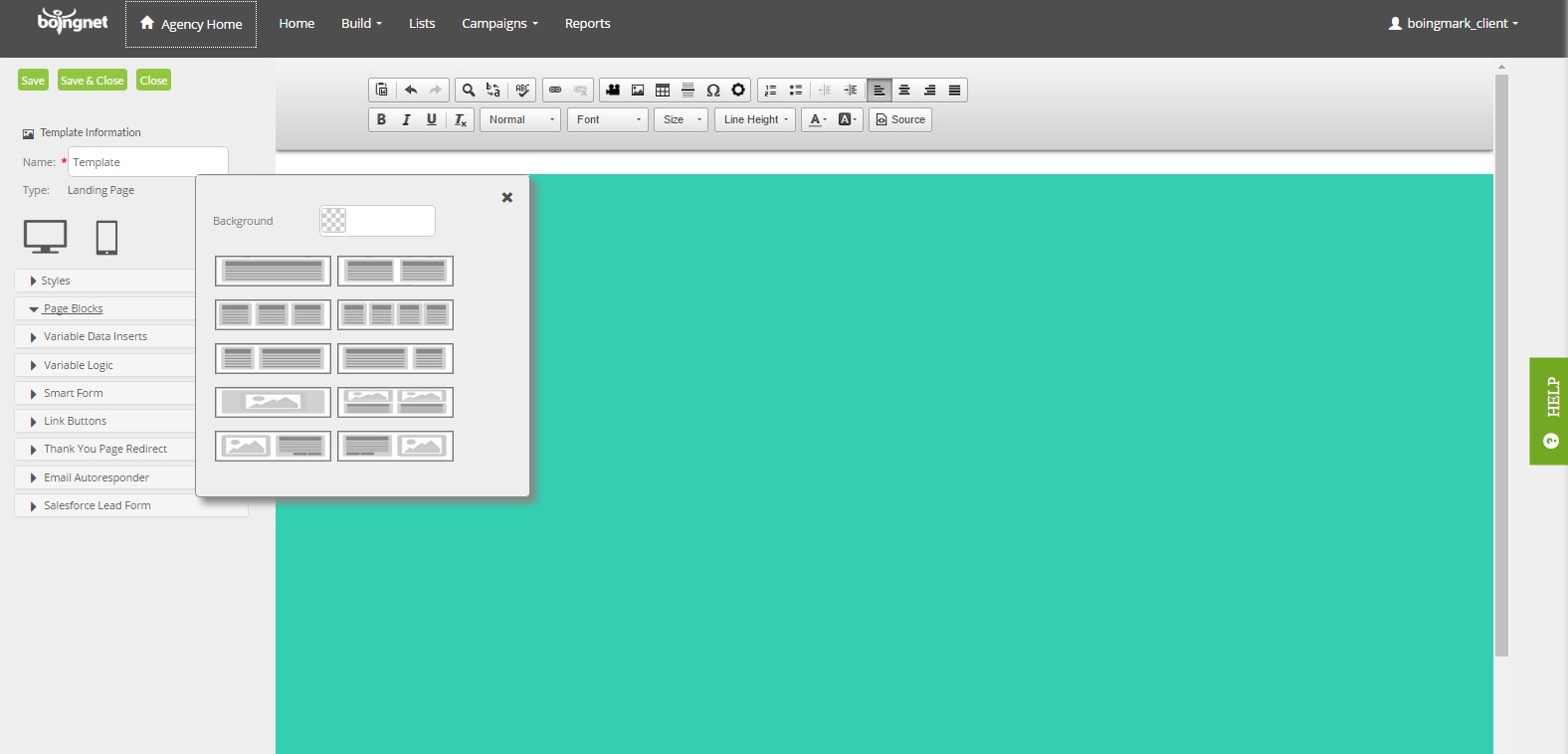
Template Blocks:
You can add a new template block or module to your landing page from within the editor:
- On the Template Sidebar, select Template Blocks
- Select a background color for your new template block by choosing a color on the right side of the color picker, then select a shade from the left side of the color picker.
- Select the number of columns from the images underneath the color picker:
Your new template block will appear in your landing page template:
You can move, resize, delete and change the background color of your new template block by using the icons in the upper right corner of the block.
Customized Link Buttons:
You can add beautiful customized link buttons to your landing page templates, these are great to use as your call-to-action buttons.
Note that this feature is for URL links only, not for pURL links.
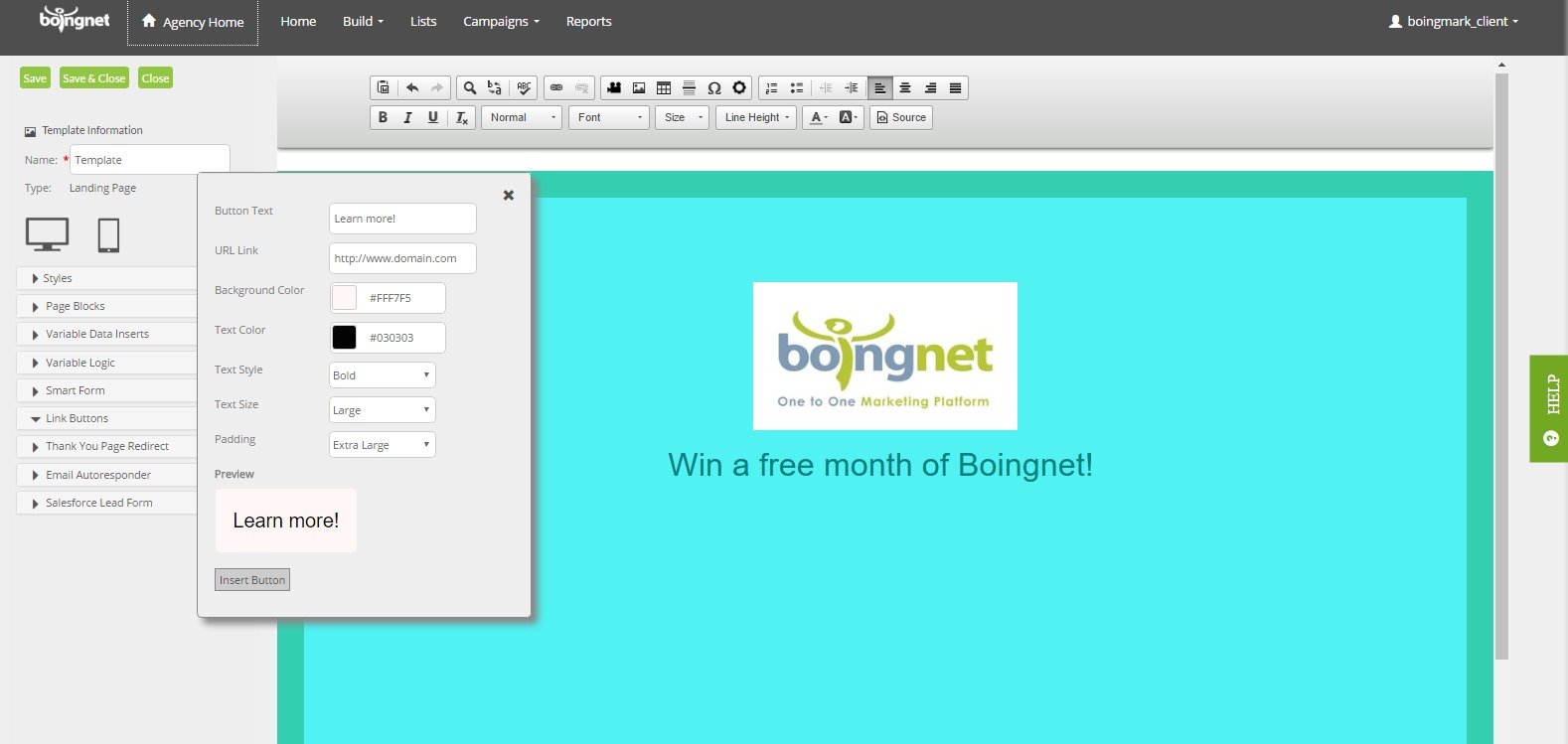
Place your cursor where you’d like your link button to be inserted and select Customized Link Buttons from the Template Sidebar:
Design your Customized Link Button:
- Next to Button Text, enter the text you want to appear on your link button.
- Enter the URL you’d like your button to link to.
- Enter a Start Gradient Color in the first box. Select a color from the right side of the color picker and a shade from the left side.
- Enter an End Gradient Color in the second box by repeating the process.
- Enter a Shadow Color in the third box.
- Enter a Text Color in the fourth box.
- Enter a Text Style.
- Enter a Text Size.
- Enter a Button Height.
- Enter a Button Width.
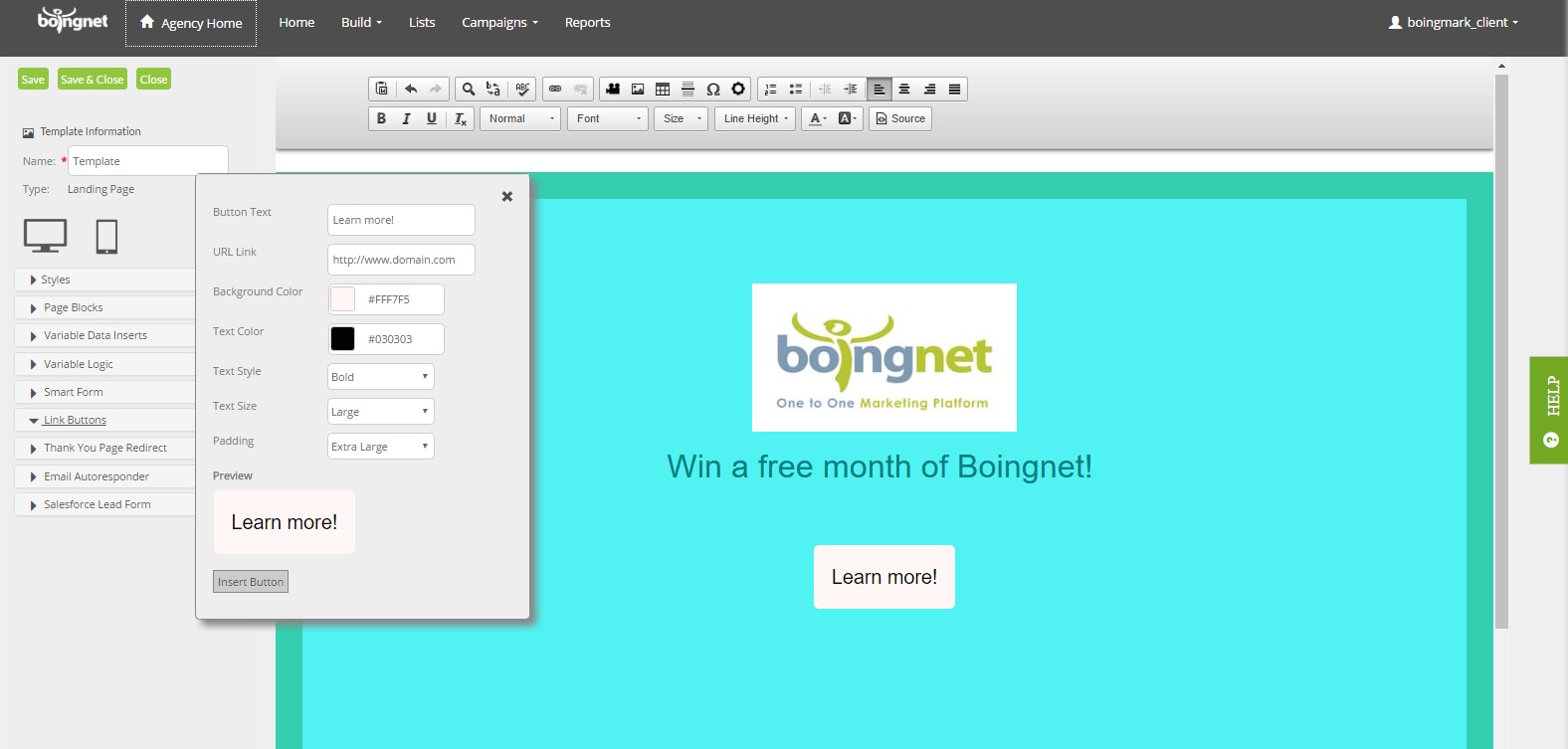
- Click Insert Button.
Forms:
Boingnet allows you to build two different types of forms, Web Forms and Lead Forms. A Lead Form in Boingnet dynamically adds new contacts to an existing Boingnet Contact List, or even creates a new Contact List using a Boingnet Lead Generation Campaign. A Web Form allows you to collect information about your landing page viewers to be used in future marketing campaigns. Visit our pages on Forms to learn more about creating both types of forms. Once you have created your form, inserting into your landing page template is easy.
To insert a form into your template:
- Place your cursor in the area of the template where you’d like to insert your form.
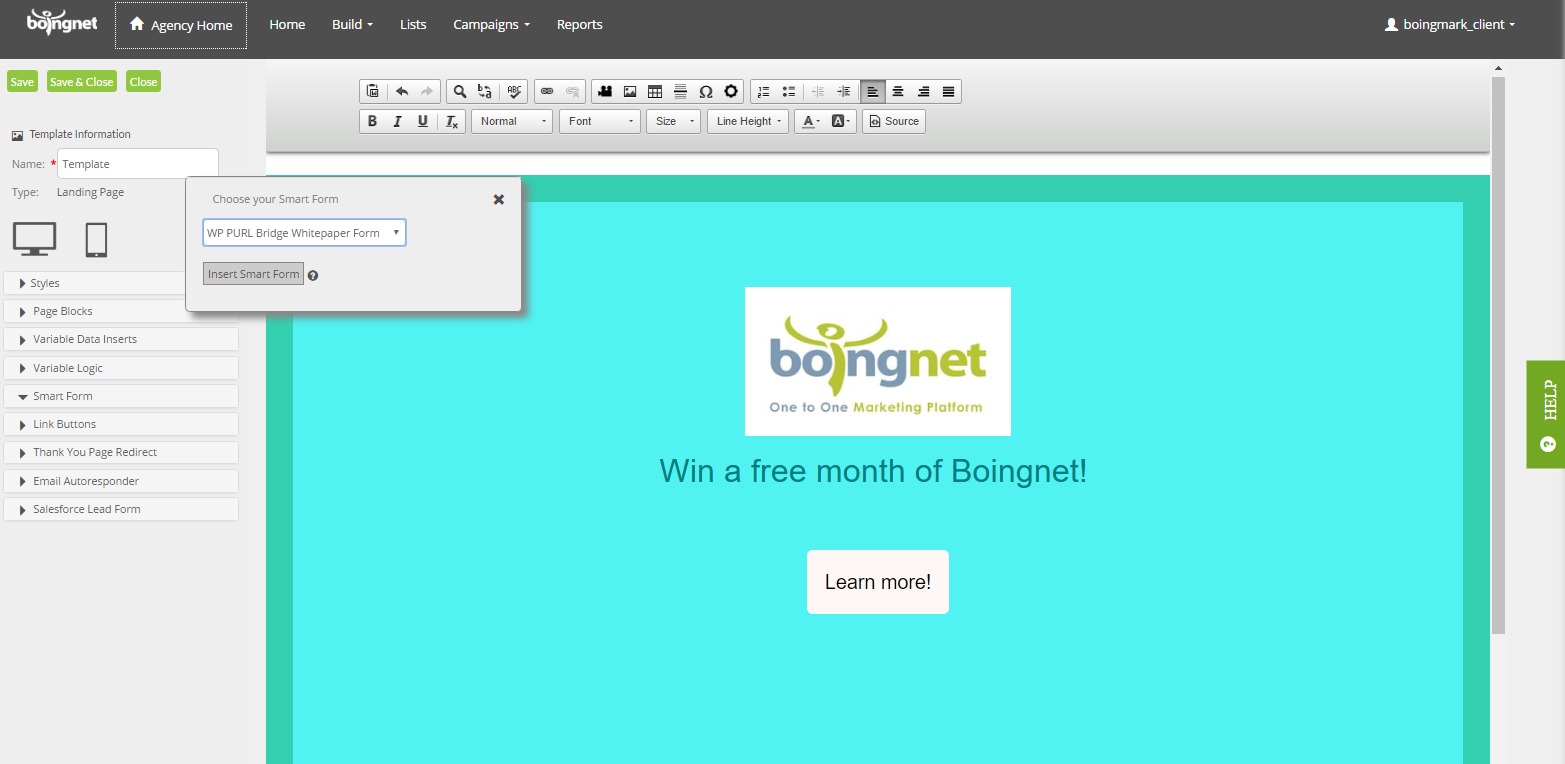
- From the Template Sidebar, select Forms:
- Select the form you’d like to insert from the drop down list.
- Click Insert Form:
Thank You Page Redirect:
Once your visitor has filled out a web form and clicked submit – it’s good practice to direct them to a Thank You Page to thank them for completing your form. Visit our page Thank You Page Redirect to learn more.
Email Autoresponder:
You can automatically send a Thank You Email to your visitors when they fill out a web form. Visit our page Thank You Email Responder to learn more.
You can personalize your landing pages by adding Variable Logic and Variable Data to your template. This is where you can take your base template and modify the content to speak directly to different segments of your audience. Statistics show that when you provide relevant content to your viewers, you’ll drive higher engagement, click-throughs, leads and sales during your campaign.
Variable Fields/ Variable Data:
Inserting variable fields allows you to display specific information about your customer – such as first name, last name or city – on your landing page, making your message much more personal and readable. Visit our page Insert Variable Fields to learn more.
Variable Logic:
Variable logic allows you to conditionally display content based on a customer’s characteristic such as gender. For example, you might want to display different content on your landing page for male and female viewers. Or you might want to display different content for contacts in different states or zip codes. Visit our page Insert Variable Logic to learn more.
Once you have complete editing your template, click Save.
For more information on adding images and links and other assets, visit the following pages:
- Insert an Image
- Insert a Link
- Insert a Form
- Insert a pURL Link
- Insert a Google Map
- Add Social Media Icons
- Embed a Video
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums