Template Editor June 2016 Update – Liz’s Tips
Time To Get Creative – Template Editor June 2016 Update
We’ve been hard a work for the past few months to add new capabilities to the page and email template editor (and update/enhance existing features). As many of our existing clients know, we are always reaching out to learn what is causing roadblocks in the platform. The template editor is so important to so many clients, we’ve dedicated this release to making it easier, faster and better. Some of the changes include:
- Page Background Images
- Transparency for colors and background images
- Video/Audio/Media Embed Tool
- Line Height, Spell Check, Find & Replace & More
Please note – due to the nature of the editor changes, the new features will work fully only on NEW Page or Email Templates.
Watch a 4 Minute New Template Editor Feature Video
Give Us Feedback
Our goal is to hear from as many of you as possible, the more we learn from your use of Boingnet, the better we can make the platform. If you have any thoughts or ideas for the platform, don’t hesitate to reach out – we’d love to hear from you.
Boingnet has grown as a company and added team members with new and varied expertise, so plan on seeing many more enhancements over the coming months. Read on to learn more about the template editor June 2016 update!
Release Notes
Here’s the full set of release notes for this update:
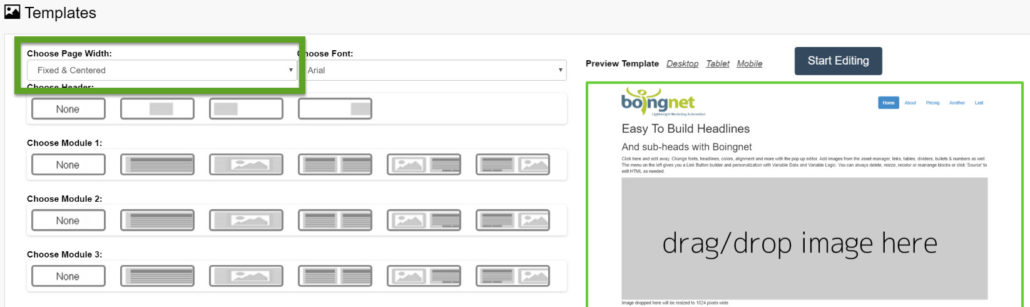
Template Builder
Choose Page Width:
- Fixed & Center – All copy and images will be contained in a maximum 1170px width responsive container.
- Full Width – All copy and images will be able to expand 100% of the available horizontal browser space
* Background images are always 100% width of the browser
——————————————————————————————————————-
Page Template Editor – Left Sidebar
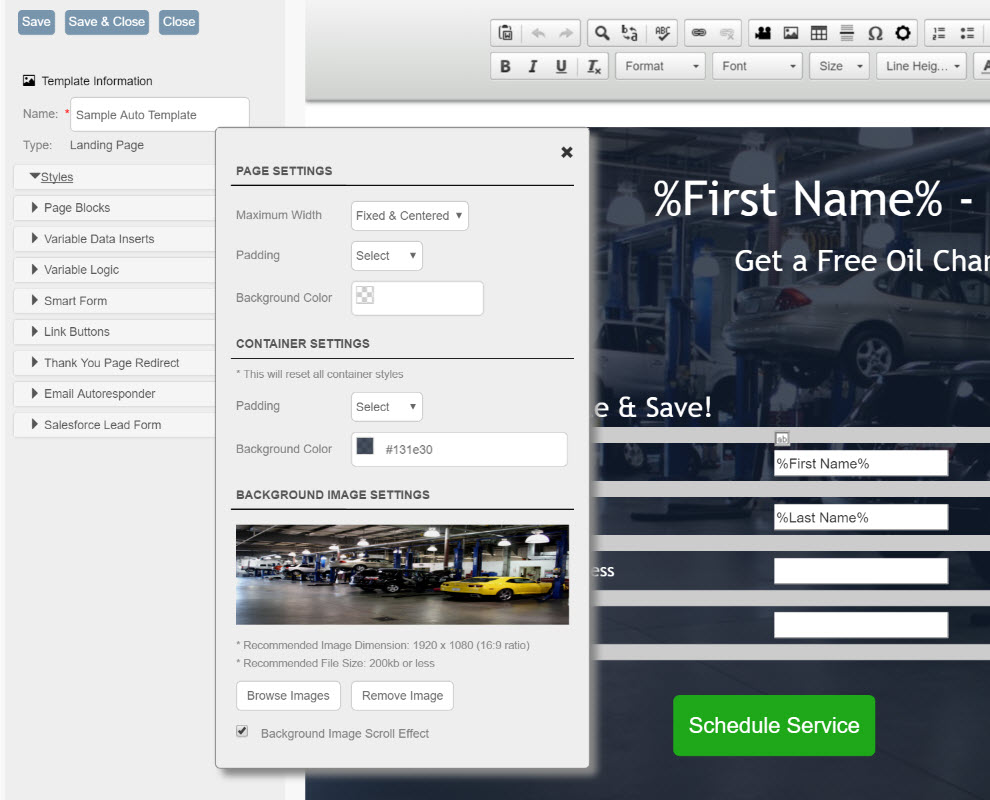
Styles Tab
Page Settings:
Maximum Width:
- Fixed & Center – All copy and images will be contained in a maximum 1170px width responsive container.
- Full Width – All copy and images will be able to expand 100% of the available horizontal browser space

Padding:
- Sets outer wrapper padding amount (top, right, bottom, and left ) for screen sizes larger than 768px. Screen sizes smaller than 767px are over-ridden with a 0 padding setting for a better mobile viewing experience . Bootstrap framework provides a preset 15px gutter for all screen sizes.
Background Color:
- Sets the outer wrapper background color in HEX format
Container Settings
Padding:
- Sets all container padding amounts (top, right, bottom, and left ) for screen sizes larger than 768px. Screen sizes smaller than 767px are over ridden with a 0 padding setting for a better mobile viewing experience . Bootstrap framework provides a preset 15px gutter for all screen sizes.
* Changing this value will override individual container settings
Background Color:
- Sets the main container wrapper background color. Accepts Hex values, rgb, and rgba values. rgba values are converted to hex format in editor. The alpha channel (opacity) is available to allow users to overlay color over background images.
* main container wraps all individual container divs
Background Image Settings
Browse Images:
- Opens server file browser to select image
Remove Image:
- Removes the background image and all classes/styles for background image support
Background Image Scroll Effect:
- Fixes background image, allowing parallax scroll effect
* Background image setting will change outer wrapper and main container wrapper to transparent to allow background image to be visible.
——————————————————————————————————————-
Page Template Editor – Editor Toolbar
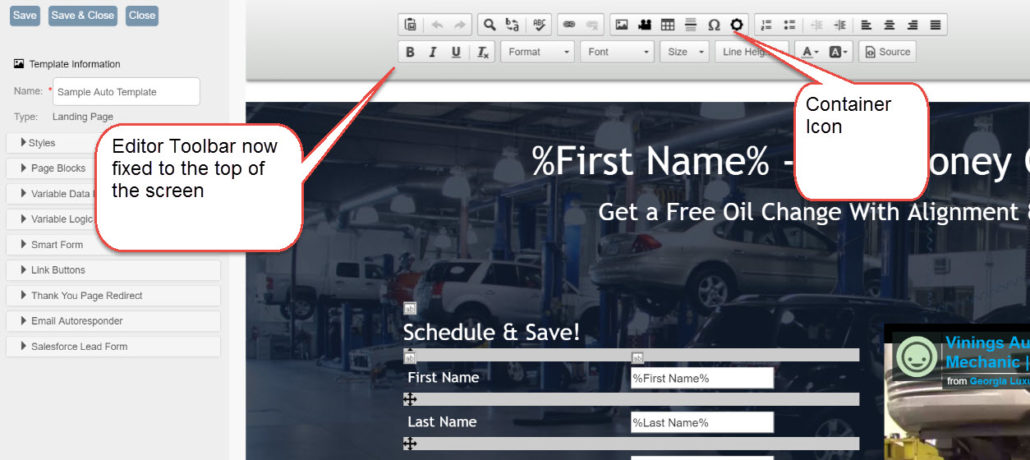
Editor Toolbar
- Tool bar is now fixed to top of editor window for ease of editing. (Page and Email Editor)
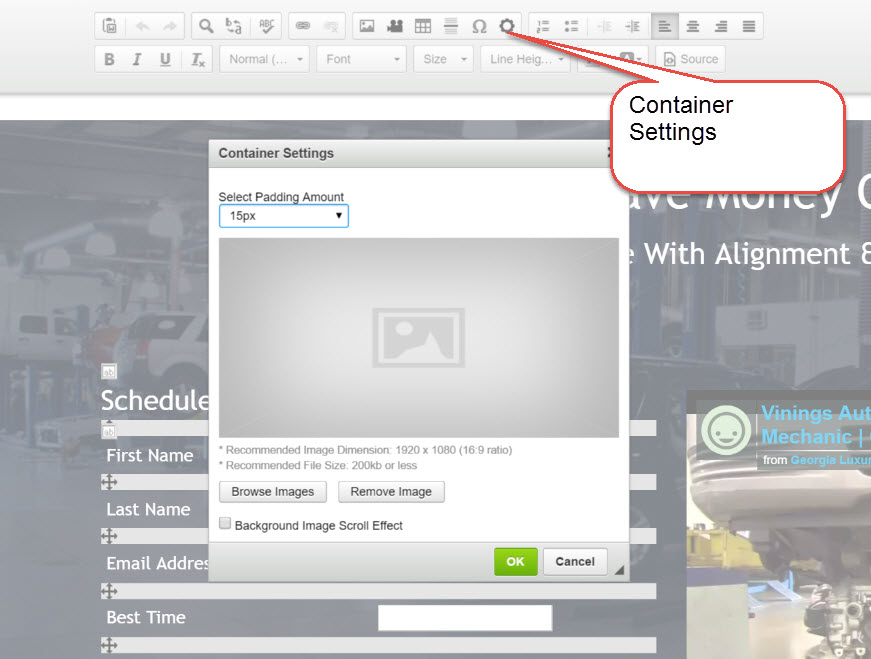
Container Settings – New Icon/Function
Container Settings:
- Sets the values for the current selected page block/container
Padding:
- Sets current container padding amount (top, right, bottom, and left ) for screen sizes larger than 768px. Screen sizes smaller than 767px are over ridden with a 0 padding setting for a better mobile viewing experience . Bootstrap framework provides a preset 15px gutter for all screen sizes.
Browse Images:
- Opens server file browser to select image
Remove Image:
- Removes the selected container background image and all classes/styles for background image support
Background Image Scroll Effect:
- Fixes background image to selected container, allowing parallax scroll effect
* Container background color will no longer be visible until background image is removed.
* If text visibility is an issue due to background image choice, users can correct this problem by the following solutions:
- Darken Image
- Change Text Color
- Change left sidebar container background color setting with transparency
Embed Media Content Settings (Photo, Video, Audio or Rich Content) – New Icon/Function
URL:![]()
- Paste url from YouTube, Vimeo etc. Content will be auto wrapped in responsive iframe
Resize Type (Videos Only)
- No resize (Use default)
Responsive Resize & Specific Resize:
- Allows you to change the size of the player viewed on larger screen sizes.
- Both settings work the same as we have updated the editor CSS to make all iframes responsive for width only, height will not be unless specified manually in imported URL
Alignment
- None – left aligns media
- Left – left align media
- Center- centers media
- Right – right aligns media
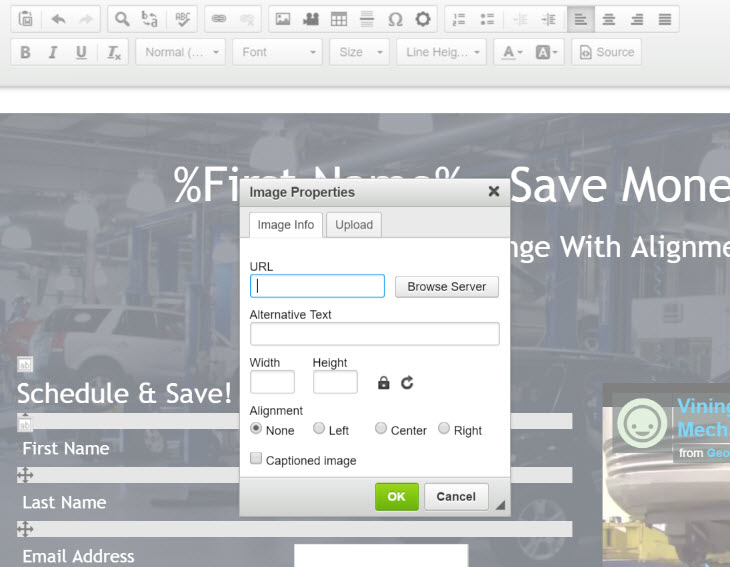
Image Picker – Page and Email Editor – Enhancement
Updates:
- All images now responsive.
- Image alignment now available (left, right, center)
- Image Captions – check and type after image insert
* Images are now responsive and will expand to the maximum dimension of the image selected. If a smaller or larger size is wanted, users can change the width and height values as needed.
* Email images must be sized to the desired dimensions in order to work correctly across all email clients. This can be done with an image editor or by setting the desired width or height value.
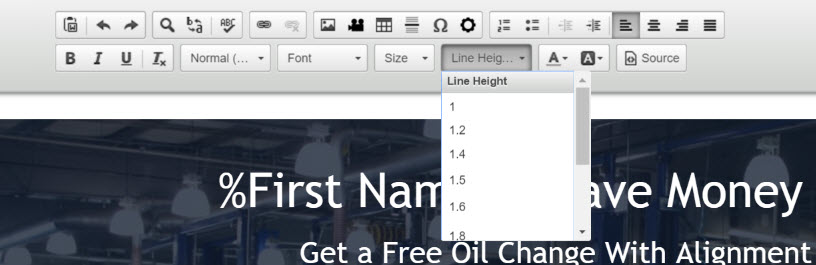
Line Height – Page and Email Editor – New Icon/Function
Added:
- Allows line height selection in unitless values
- To adjust line height, simply select text and choose line height value
Source – Page and Email Editor – Enhancement
Updated:
- Source code view is now wrapped to remove the horizontal scrolling

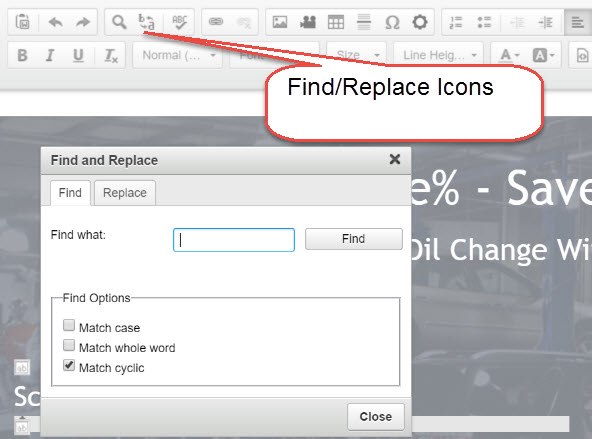
Find and Replace – Page and Email Editor – New Icon/Function
Added:
- Search for or search and replace text in selected container
- Especially useful when copying a template & need to swap out text
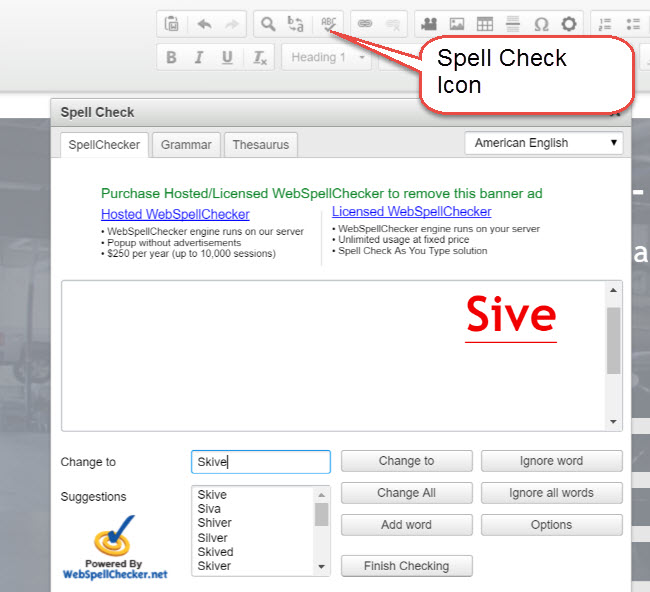
Spell Check/Grammar Check/Thesaurus – Page and Email Editor – New Icon/Function
Added:
- Check spelling on selected container
- Choose language
- Check for Grammar errors and look for words in the Thesaurus
Link – Page Editor – Enhancement
Updated:
- Setting links target value (i.e. Open In New Window) now works with systems link tracking converter.
——————————————————————————————————————-
Page Template Editor – Individual Container Hover Box – Enhancement
Hover Box
- Sort/Move Container
- Delete container
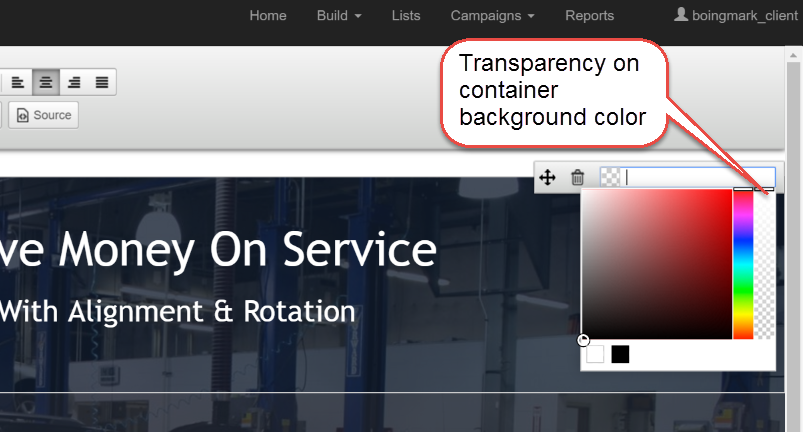
- Background color picker for container – transparency now available
——————————————————————————————————————-
Items Removed
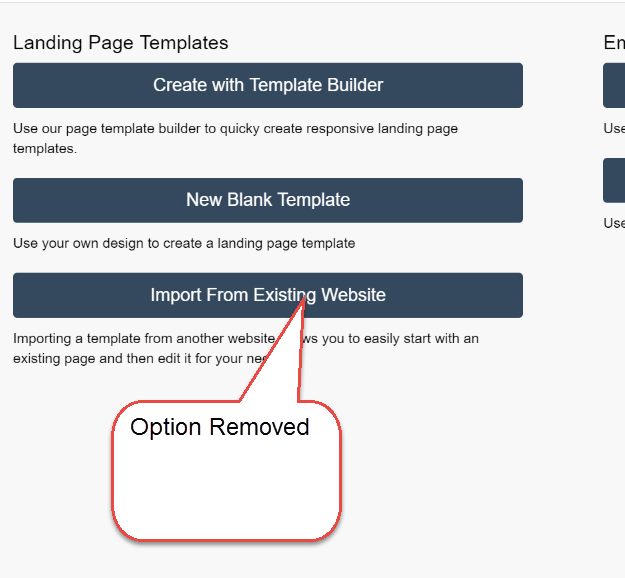
Create New Template – Import From Existing Website
We removed this feature as many users run into problems importing HTML from other websites. Often, the existing website HTML refers to CSS that is stored and manged externally, creating problems when changes/edits are attempted in the Boingnet Page Template Editor. It is still possible to enter HTML authored elsewhere into Boingnet, by copy/paste into the “Source” function of the “Blank Page Template”.
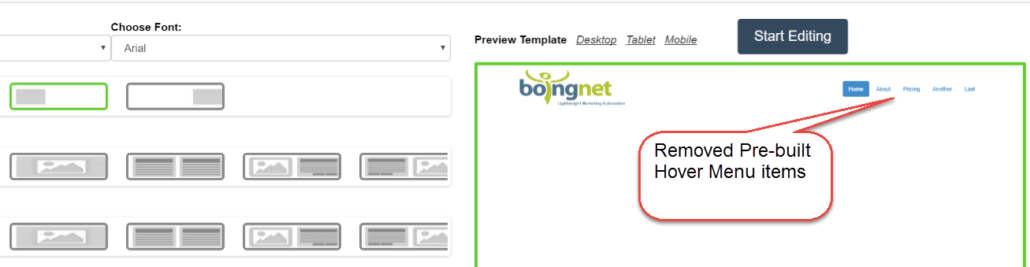
Page Template Builder – Pre-built “Hover” Menu Items
When using the Page Template Builder, some of the Header selections would insert a series of menu items, often used for microsite page navigation or for anchor tags to “jump” to a section of a long page. These menu items were creating problems with clients who wanted to edit the hover functions. Similar functionality can be constructed in the template by using the “Link Buttons” feature.
Thanks – We’d Love to Hear From You
If you have any feedback or ideas for Boingnet, we want to hear about them! Many of updates come from ideas generated by our clients. We love getting feedback and responding with changes that help marketers work better, faster and smarter.


