Web Forms allow you to collect information from your viewers and are an important component of your landing pages. Boingnet allows you to create two distinct types of forms – List Web Forms and Other Web Forms. Our List Web Forms are used to dynamically update contacts or add new contacts to a Boingnet Contact List or to an integrated CRM system such as Salesforce.com, Microsoft Dynamics, HubSpot and ADF XML (Auto Industry CRM Data Standard Format). Our Other Web Forms capture additional information about individuals already on your contact list – such as address, mobile phone or answers to survey questions. This data can then be exported using the Web Form Report and used in future marketing campaigns. It’s important to note that data collected on our Other Web Forms does not get added to the Contact List associated with the campaign. Only List Web Forms add new information or update existing information on a Contact List.
This article describes how to create an Other Web Form – for more information on List Web Forms, visit our List Web Forms page.
To create an Other Web Form to insert into a landing page:
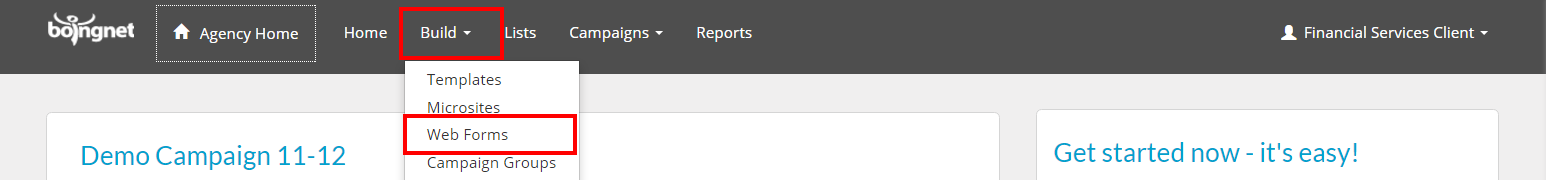
- From the main navigation bar, click Build
- Select Web Forms:
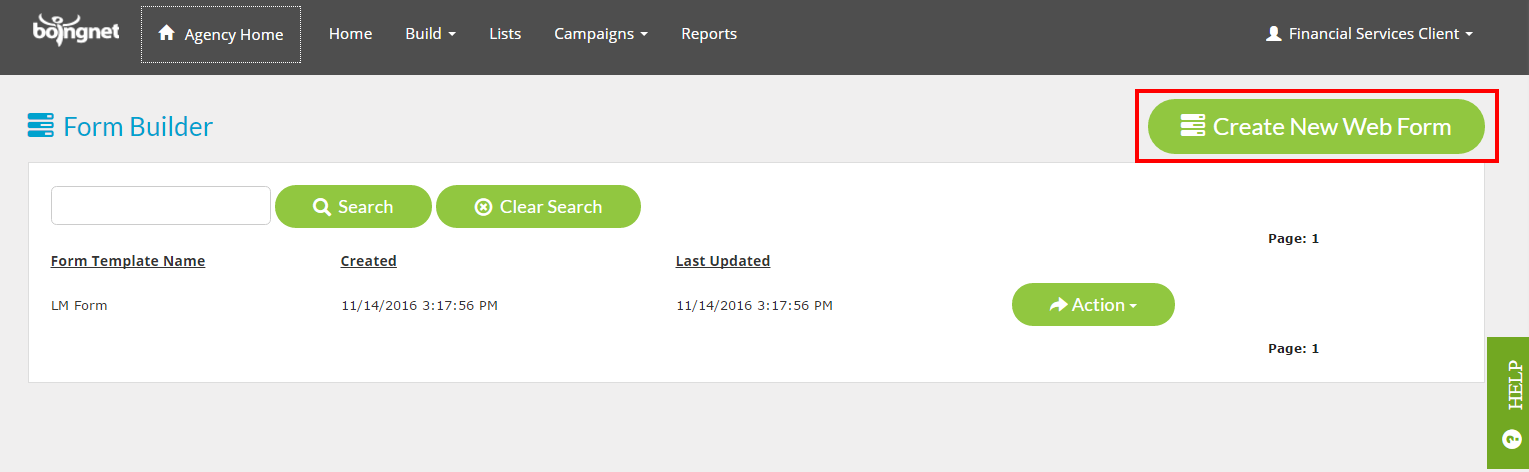
On the following page, click on Create New Web Form:
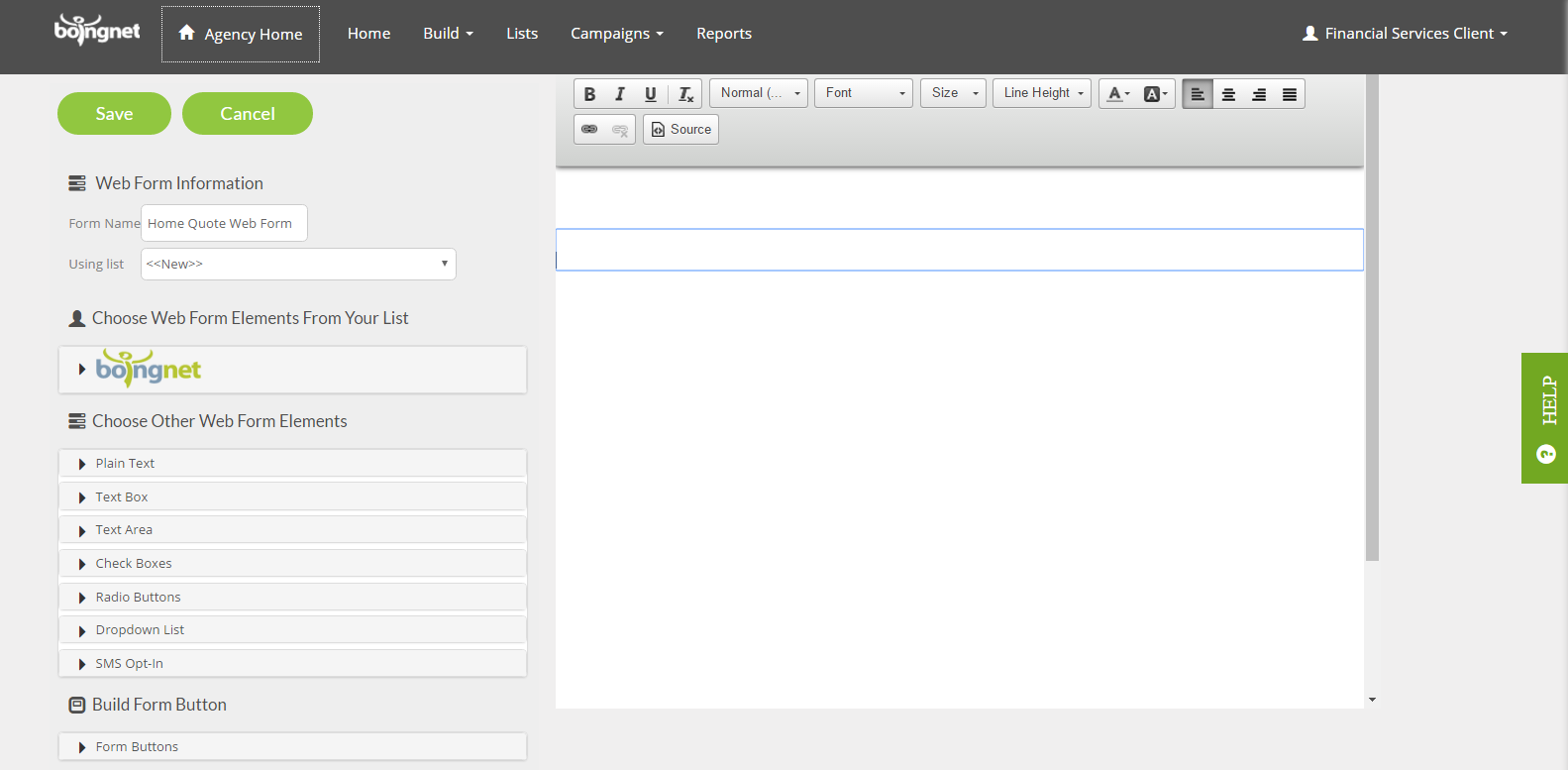
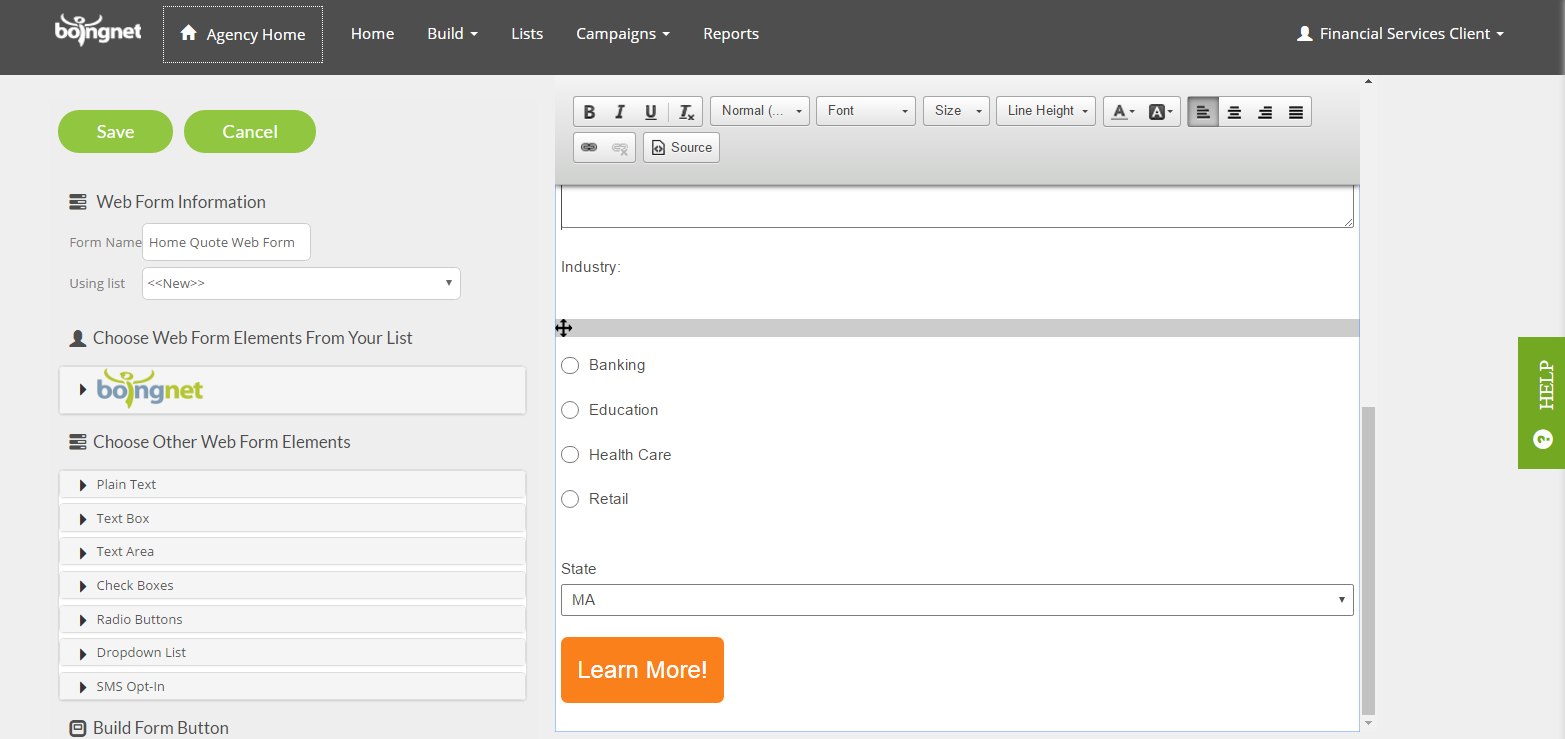
You’ll navigate to the Form Builder:
In the Form Name box, enter a name for your Other Web Form. In the example below, we’ve entered Home Quote Web Form.
This form will not update a Contact List. Therefore, leave ‘Using List‘ set at << New >>.
Underneath Choose Other Web Form Elements, choose the type of structure you’d like your first form element to have – Text Box, Text Area, Check Boxes, Radio Buttons, or Dropdown List.
It’s possible to add different types of Other Web Forms Elements to your form – your form can contain any combination of the five above structures that you’d like. Remember that in order to insert an element to your form, you must first place your cursor in the template where you’d like your element to be inserted. See descriptions for each type of form structure below:
Plain Text
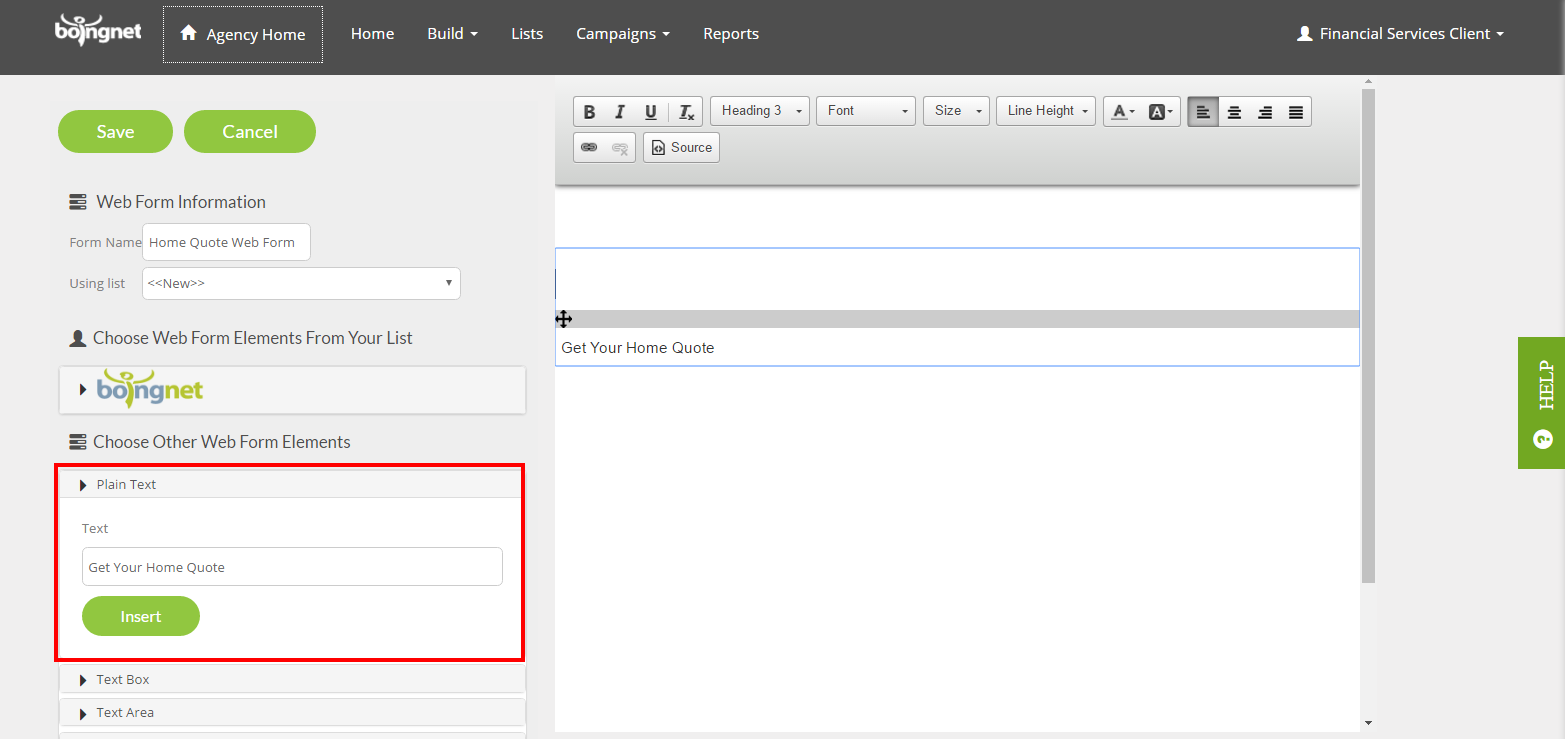
The Plain Text option allows you to enter any type of plain text. This type of element can be used for form headings or other short, plain-text information. To add Plain Text to your form:
- Place your cursor in your template where you’d like your Plain Text to be inserted.
- Click the Plain Text option.
- Enter your text in the box provided.
- Click the Insert button.
- The text you just inserted will appear on your web form template. In the example above, we entered Get Your Home Quote.
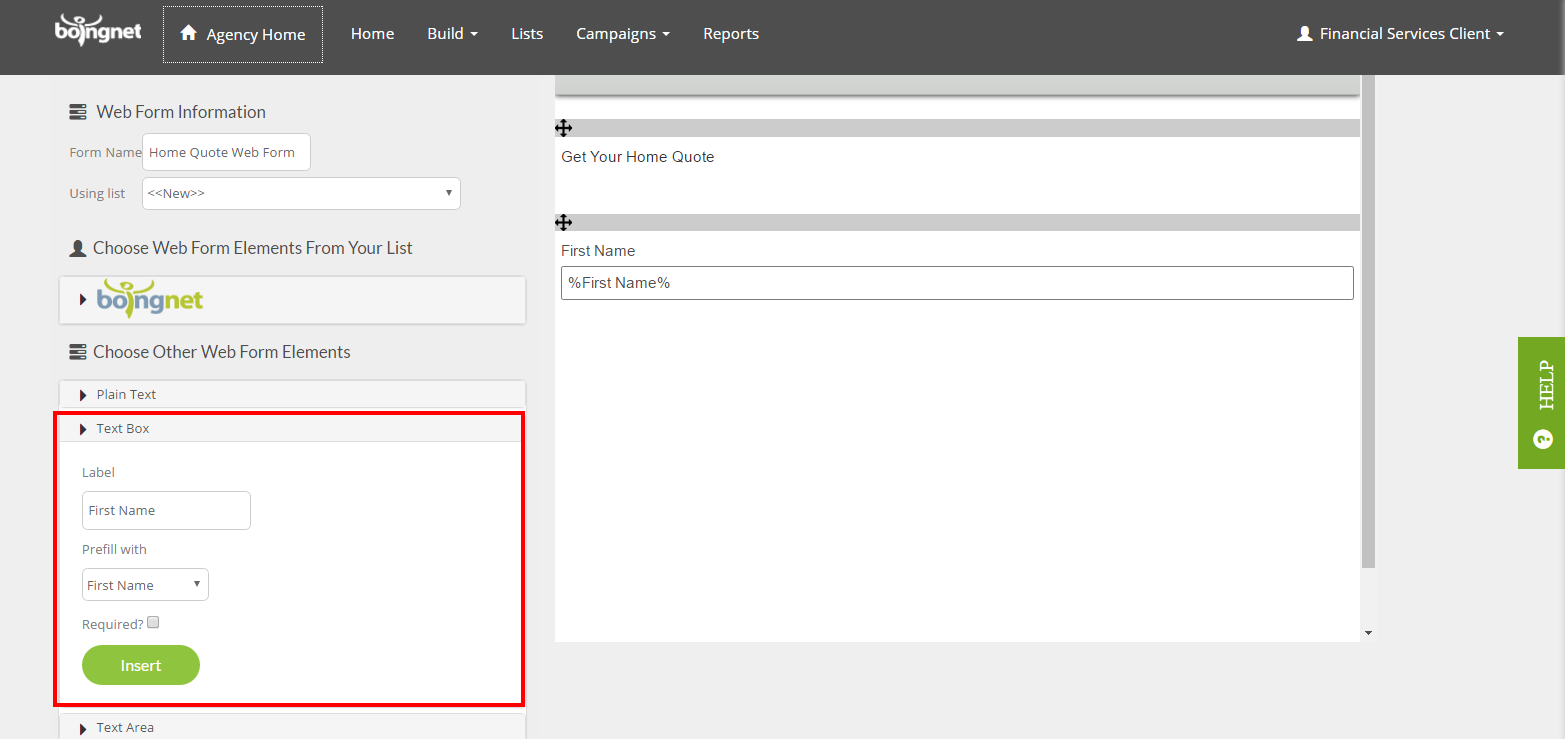
Text Boxes
Text boxes allow users to enter plain text. This type of form field can be used for emails, names, addresses, or other short, plain-text information. For longer, more involved text responses, you should use a Text Area. To add a Text Box to your form:
- Place your cursor in your template where you’d like your Text Box to be inserted.
- Click on the Text Box option.
- Enter the label for your Text Box into the Label box.
- If you want the box pre-filled with data from your contact list, select the data element from the drop down menu under Prefill With.
- Click the Required box if this field is required.
- Click the Insert button.
- The field you just inserted will appear on your web form template. In the example above, we entered a First Name text box and we pre-filled it the First Name from the contact list.
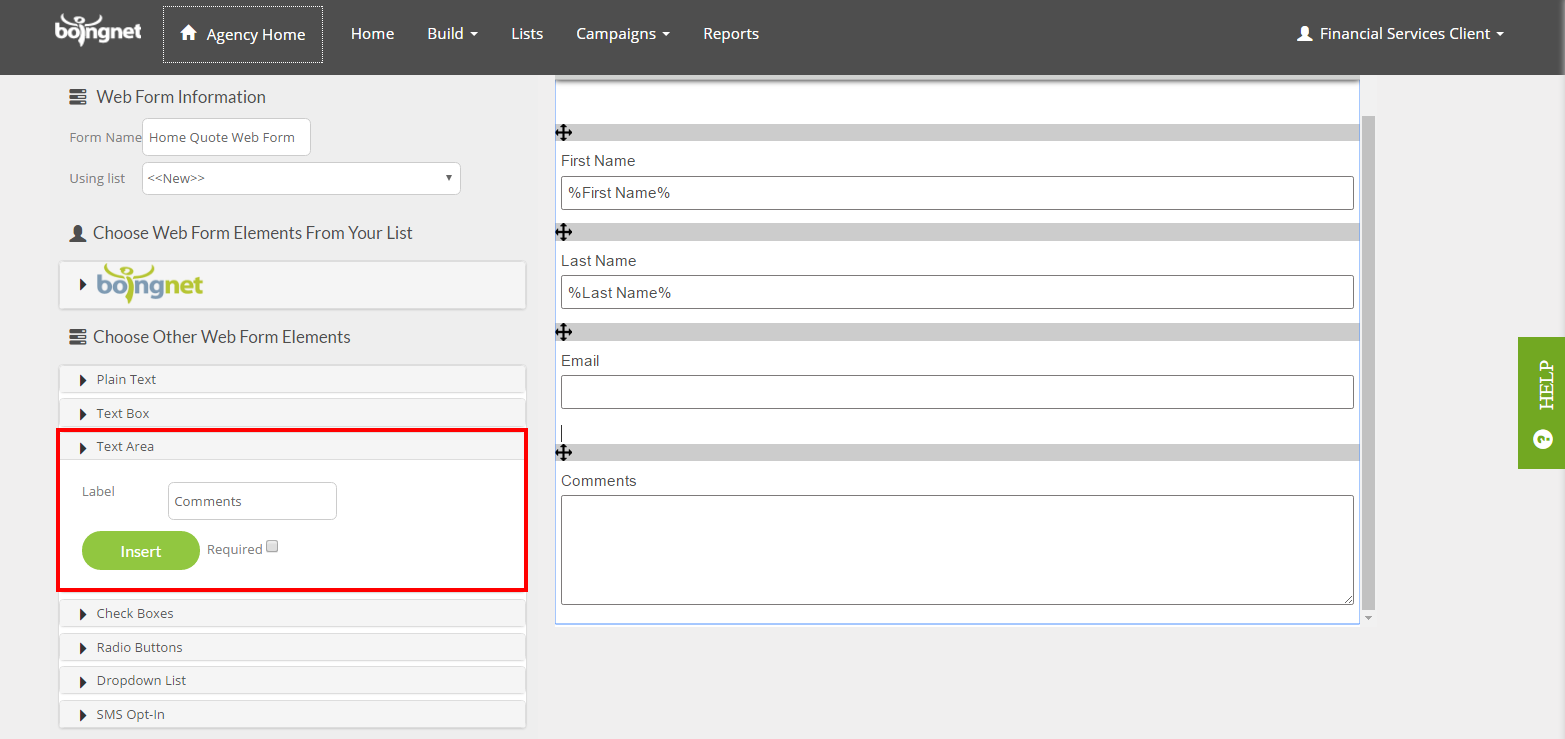
Text Areas
Text areas allow users to input longer responses that may consist of several paragraphs. This type of form field is great for longer responses such as comments. To add a Text Area:
- Place your cursor in your template where you’d like your Text Area to be inserted.
- Click on the Text Area option.
- Enter the label for your Text Area into the Label box.
- Click the Insert button.
- The field you just inserted will appear on your web form template. In the example above, we entered a Comments text area.
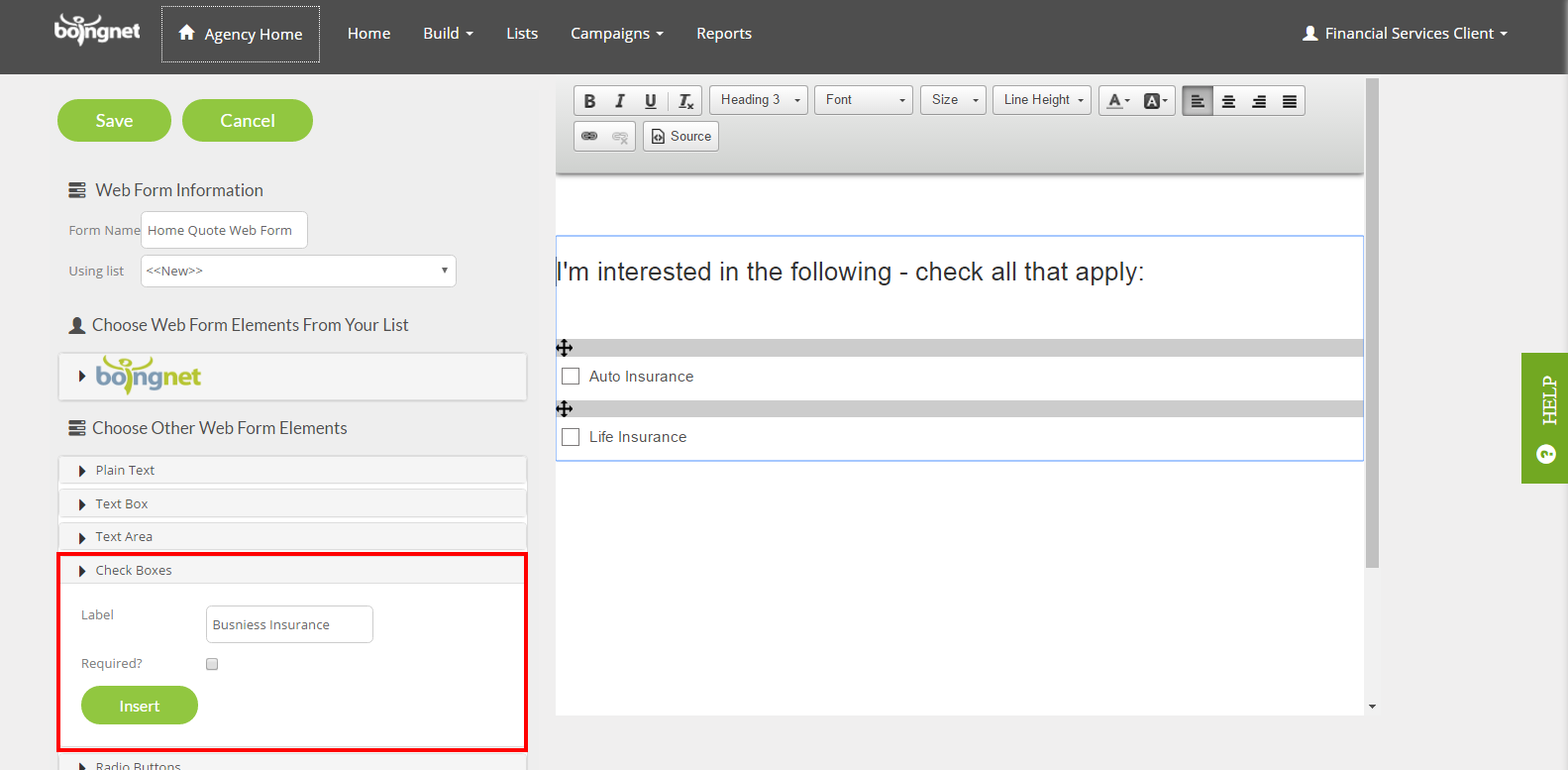
Check Boxes
Check Boxes allow users to select one or more options from a list of clearly visible options. Checkboxes should be used to collect options that are not mutually exclusive. For mutually exclusive options, consider using a Dropdown List or a set of Radio Buttons. To add a Checkbox:
- Place your cursor in your template where you’d like your Check Boxes to be inserted.
- Enter a heading for your Check Boxes into your template. In the example above, we entered, I’m interested in the following, check all that apply:
- Click on the Check Box option.
- Enter the label for your first Check Box into the Label box.
- Click the Required box if this field is required.
- Click the Insert button.
- The checkbox you just inserted will appear on your template.
- Continue to add check boxes using the steps above. In the example above, we have entered 3 check boxes: Auto Insurance, Life Insurance and Business Insurance
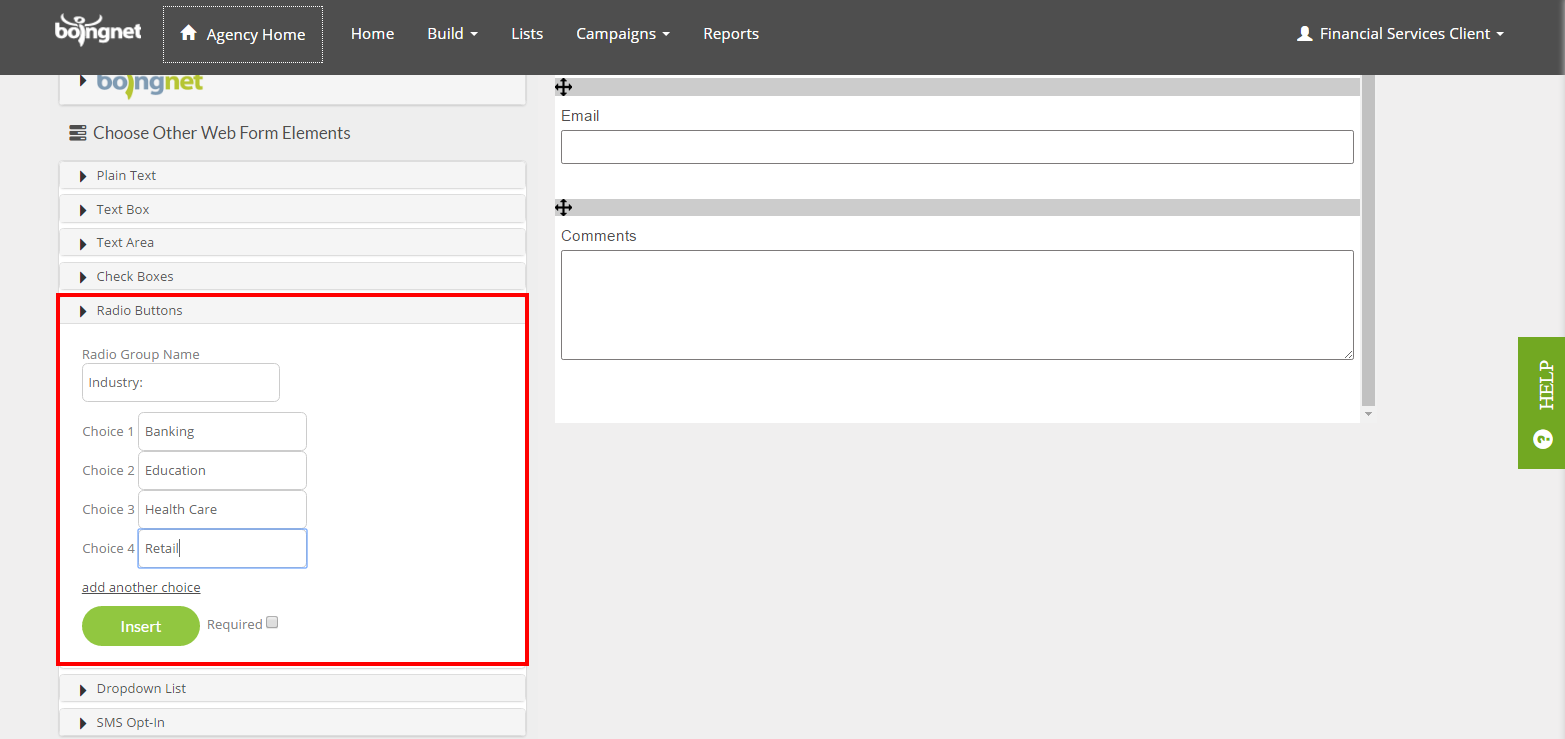
Radio Buttons
Radio Buttons allow users to choose one of several provided options. Radio buttons are great way to list several mutually exclusive options. To add a Radio Button:
- Place your cursor in your template where you’d like your Radio Buttons to be inserted.
- Click on the Radio Button option.
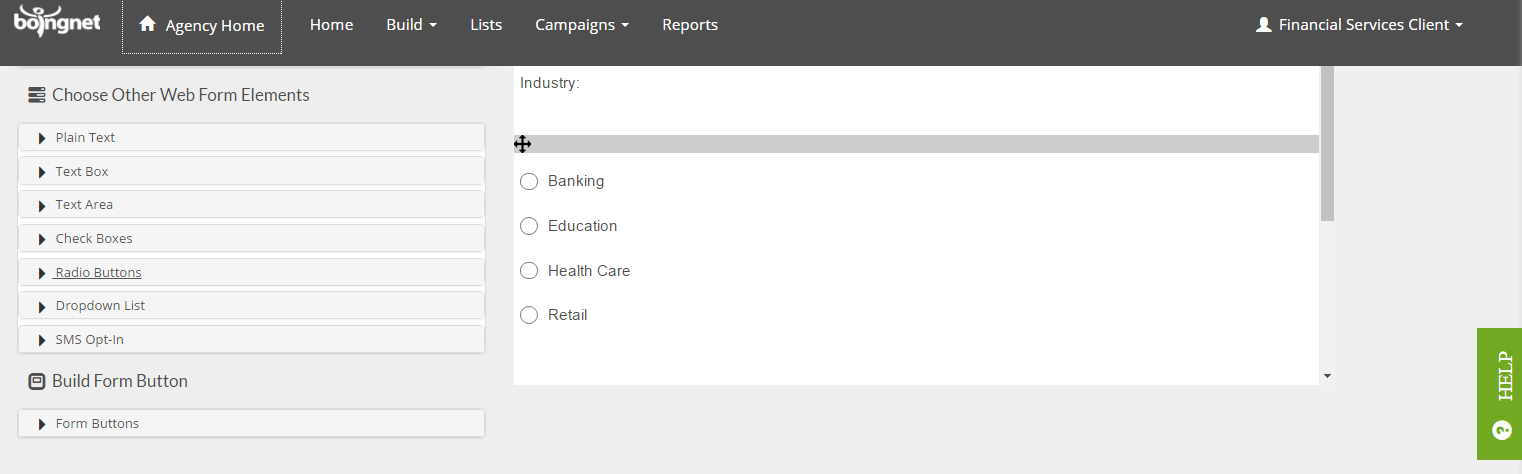
- Enter your Radio Group Name into the box provided. In the example above, we entered ‘Industry:’
- Enter the label for Choice 1 in the Choice 1 box. In the example above, we entered Banking.
- Click add another choice to add additional choices.
- Click the Insert button.
- The radio button you just inserted will appear on your template:
Dropdown Lists
Dropdown Lists are a great way to collect mutually exclusive information as well, but with the added benefit of saving space. Dropdown Lists are great for collecting information like state, industry, age range, and other information. To add a Dropdown List:
- Place your cursor in your template where you’d like your Dropdown List to be inserted.
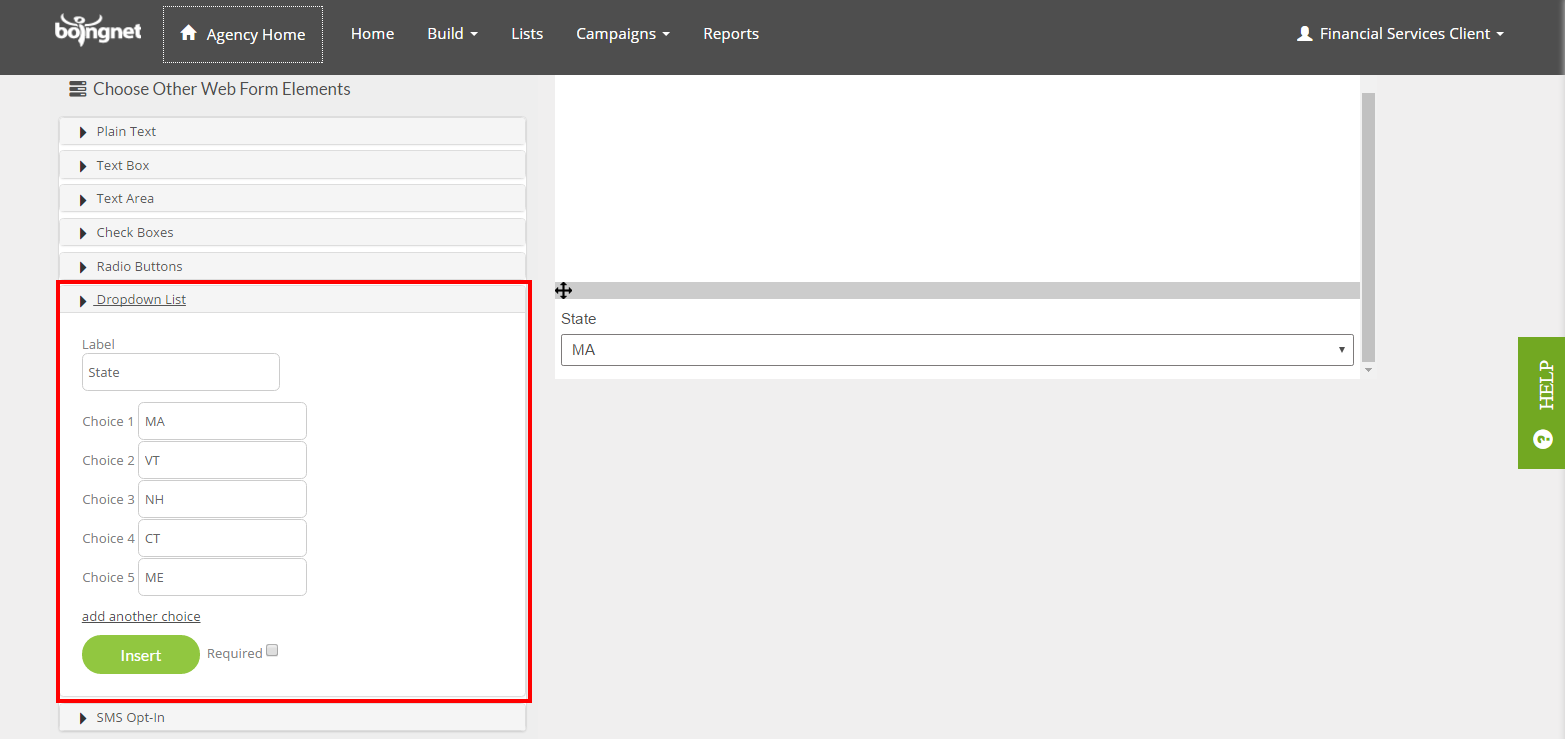
- Click the Dropdown List option.
- Enter the label for your Drop Down List into the Label box. In the example above, we entered ‘State’.
- Enter the label for Choice 1 in the Choice 1 box. In the example above, we entered ‘MA’.
- Click add another choice to add additional choices.
- Click the Insert button.
- The dropdown list you just inserted will appear on your template.
Submit Button
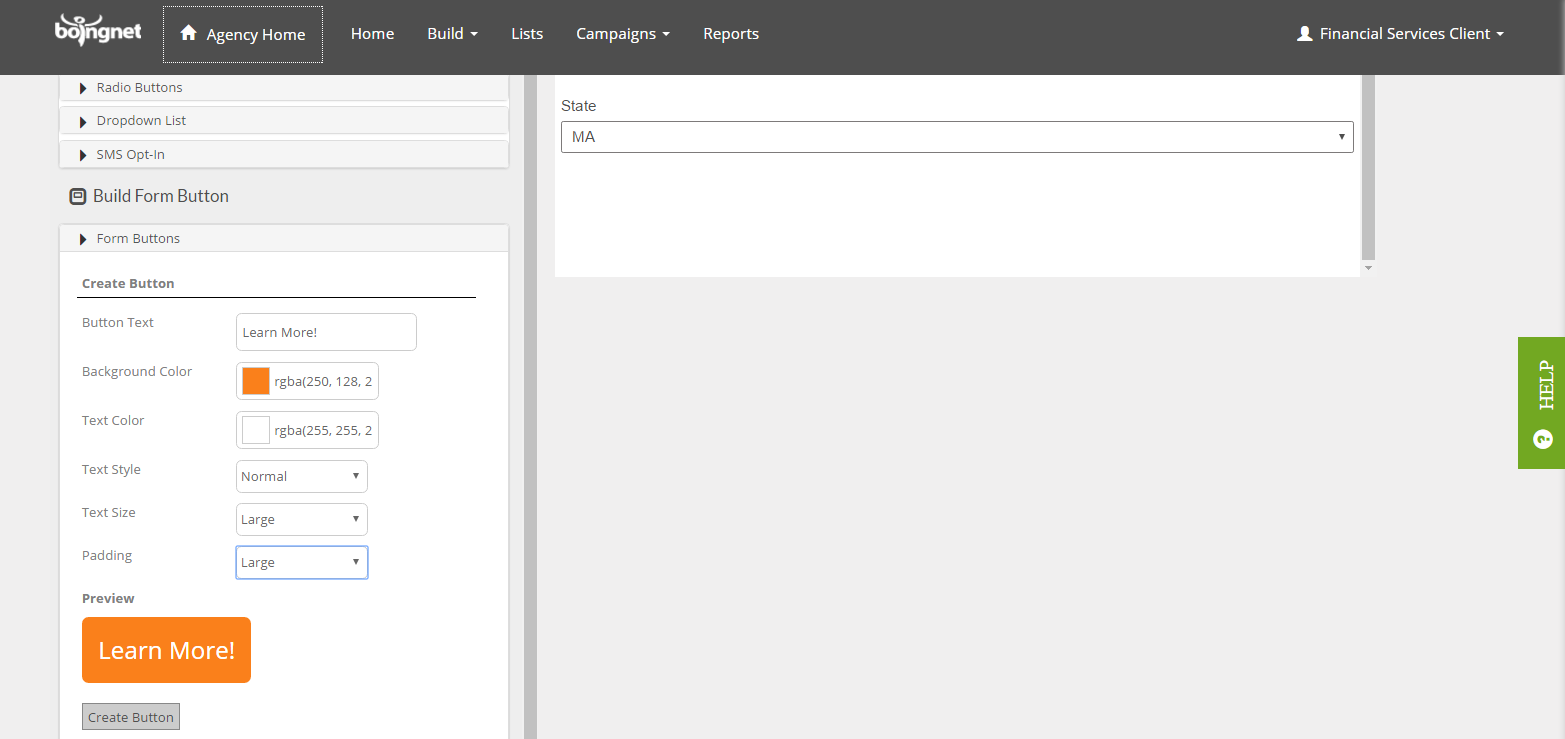
Every form you create requires a submit button. Once you have created all your form fields, place your cursor in your template where you’d like your button to be inserted and click on Form Buttons to access the button builder:
- Enter the text for your submit button in the Button Text box.
- Select a button color by clicking on the Background Color box. Next, choose a color from the right side of the color-picker box, and a shade from the left side of the box.
- Select a Text Color by clicking on the Text Color box. Next, choose a color from the right side of the color-picker box, and a shade from the left side of the box.
- Select a Text Style – Normal or Bold.
- Select a Text Size – Small, Medium, Large or Extra Large.
- Select Padding – Small, Medium, Large or Extra Large.
- Check the preview of your submit button, then:
- Click Insert Button.
When done creating your form elements and building your submit button, save your Other Web Form by clicking Save in the upper left corner.
You now have an Other Web Form to insert into any of your landing pages. To insert your form, edit the appropriate landing page template. From the template sidebar, click on Form, select the name of your Other Web Form from the list and click Insert.
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums