Google Maps are ubiquitous, and they have become an expected way to direct people to locations around the web. Boingnet offers you two ways to insert a Google Map into your landing page templates to suit your needs – a basic method and an advanced method. The basic method is very quick and easy to follow, while the advanced method allows you to dynamically insert a Google Map based on variable data. Either way, inserting a Google Map into your template requires a few steps, but once done is a powerful way to show clients maps that are also click track-able and fully manageable from the Boingnet application.
Boingnet’s Simple Method to Insert A Google Map into a Template:
- Go to the main navigation bar and select Templates.
- Find the template you wish to edit and click the Edit button.
- Select the area of your template where you’d like the Google Map to appear.
- Click the source button to reveal the source code.
Next, open a new tab in your browser and go to Google Maps:
- Ensure that the map you’d like to display on your template appears in the current map display.
- Click the settings gear icon in the bottom right of screen.
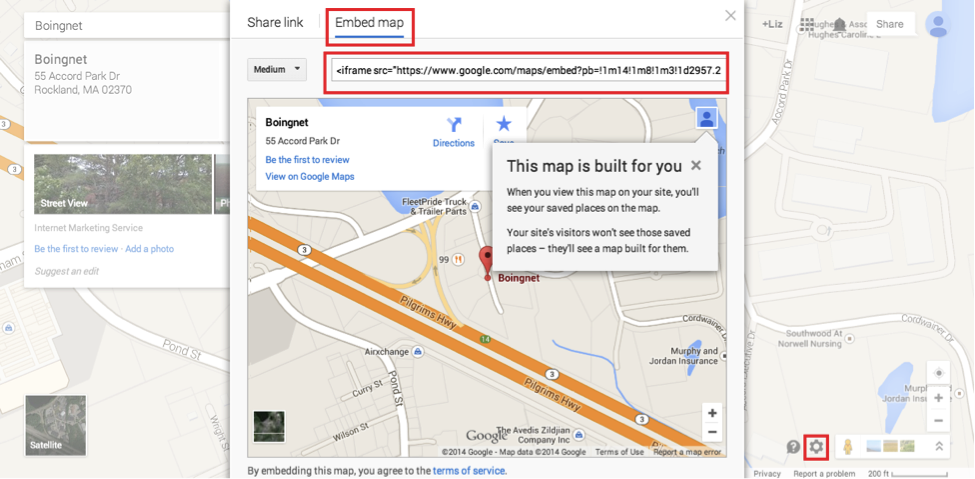
- Click Share and embed map in the window that pops up.
- In the box that appears, make sure the Embed map tab is selected.
- Choose the embed size you want (Large, Medium, Small, Custom).
- Copy the HTML code that appears in the box starting with <iframe itemprop="image" src.
In Boingnet:
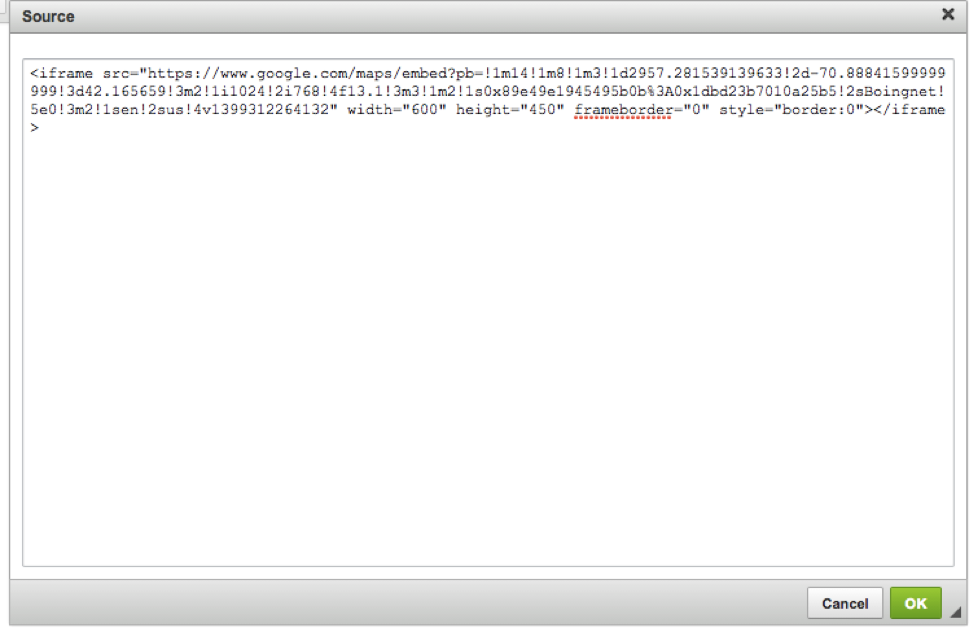
- Paste the HTML code into the source code of your template and click green OK button.
- Click Save to save changes to your template.
Keep in mind that traffic information and some other Map features may not be available in the embedded map.
Boingnet’s Advanced Method for Inserting a Google Map into a Template:
This advanced method allows you to insert a Google Map dynamically using variable data.
1. Google requires all sites displaying their maps to be registered. You can get an API key for your domain by visiting https://developers.google.com/maps/documentation/javascript/tutorial#api_key
2. Once you have an API key from Google, edit the Boingnet template in which you wish to insert the map. You must first create a location on the page using a specially named <div> tag. Here is a sample <div> container for a Google Map:
<div style=”width: 395px; height: 328px;” id=”map_canvas”></div>Paste this code into your ‘source’ HTML and adjust the size as needed.
3. Copy/Paste the following Javascript code at the bottom of your template. You need to replace <API KEY> with the API Key you got from Google
<script itemprop="image" src=”http://maps.google.com/maps?file=api&v=2&key=<API KEY>”></script>4. Copy/Paste the following Javascript code after the one above:
<script itemprop="image" src=”/js/bn_googlemap.js”></script>
<script type=”text/javascript”>
showAddress(‘%First Name%;%Phone%;%Address%;%City%;%State%;%Zip%’,%Variable Data 34%);
</script>5. The showAddress function requires the data to be in the format
showAddress(‘Name;Phone;Address;City;State;Zip’, Zoom Factor);You can hard code these values if you want or let them be read from whatever variable fields you want. Zoom factor is a number from 17 (fully zoomed out) to 0 (maximum definition).
6. All clicks on pinpoints will be tracked. In addition, a Get Directions link is presented in each popup. That link is also trackable. The results of map and directions clicks can then be viewed under the ‘Click Report’ in the pURL reports section.
More more information about inserting images into Boingnet templates, see our Insert an Image page.
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums