How To Build a Landing Page With Boingnet
When a marketer is looking for the best way to capture new leads, the first place to start is to build a captivating landing page. A landing page is a targeted web page that allows you to capture visitors’ information and direct them into your sales funnel. Since you control the information on your landing page, it is important that you provide the prospective customer with targeted information and with one specific call-to-action. This article and video will show you how to build a landing page with Boingnet.
For more information on current landing pages practices, we’ve put together several blog articles for you to read – find them on our website: Blog Category: Landing Pages.
For a 12 minute tutorial on How to Build a Landing Page in Boingnet, watch the video below:
To Build your Landing Page, from the main navigation bar:
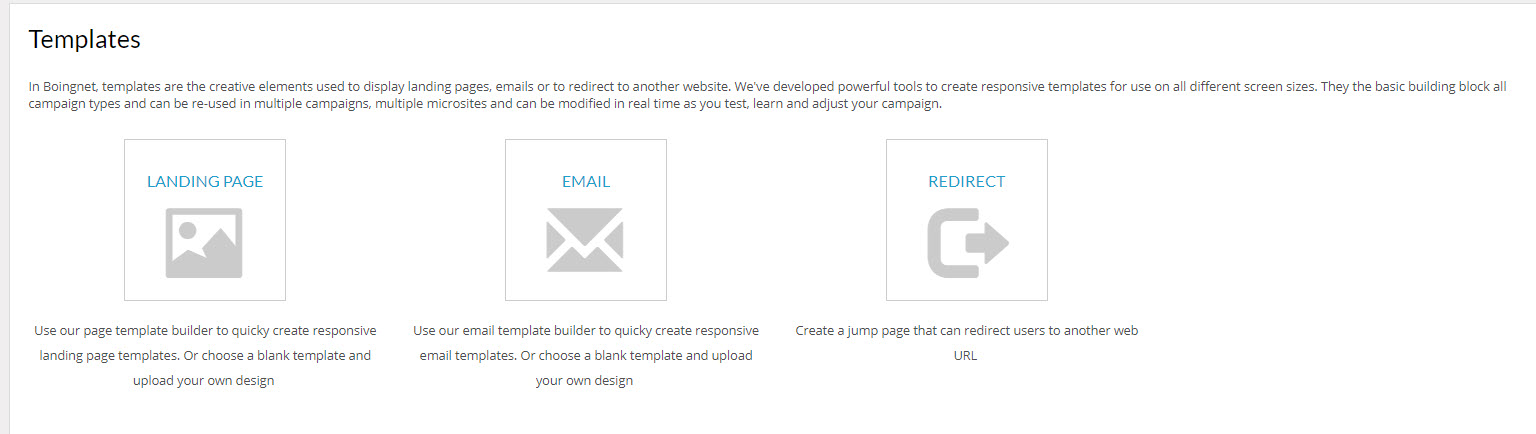
- Click Build, then select Templates.
- Click on Create New Template.

Underneath Landing Page Templates, select Build Page Templates.

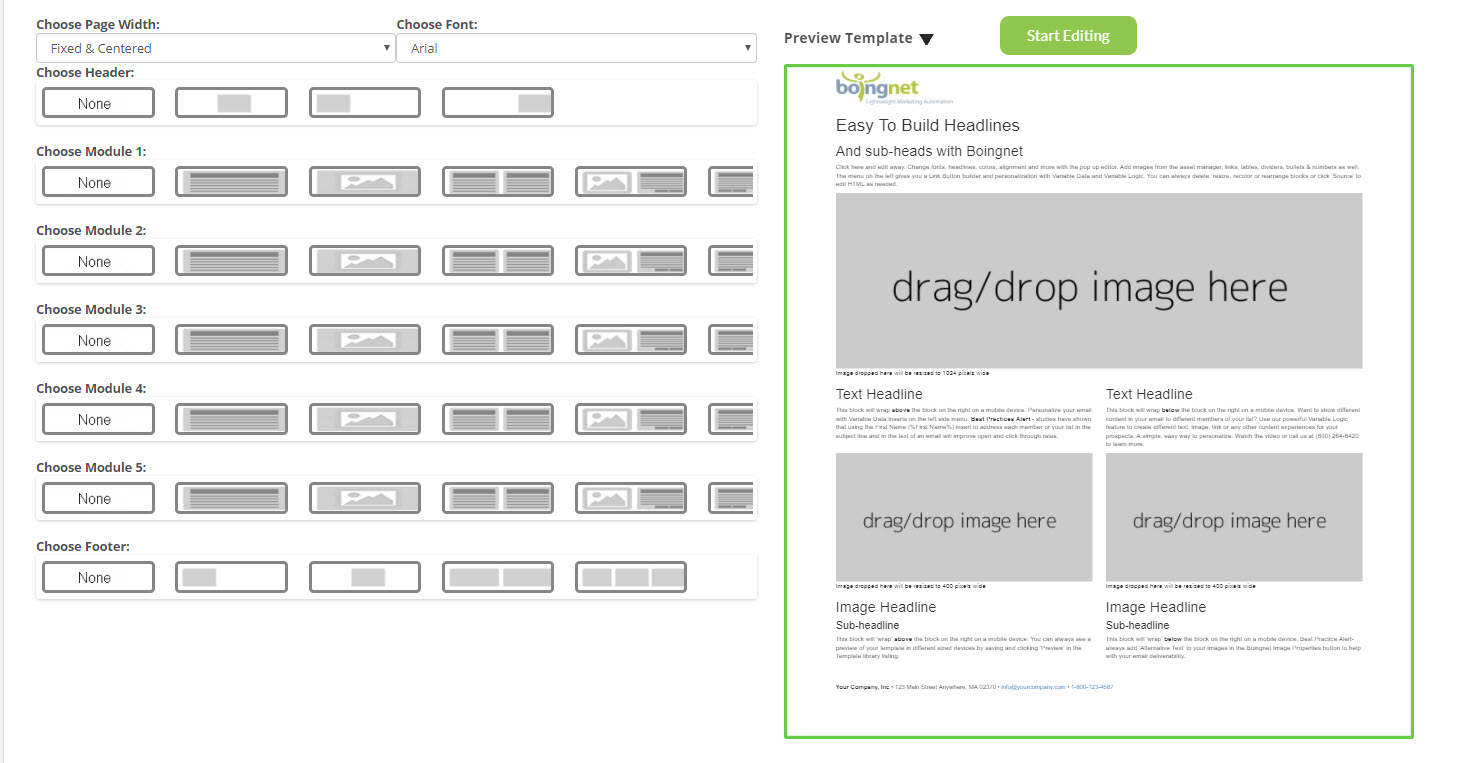
Boingnet allows you to choose a number of layout elements for your landing page, including a header, a body and a footer. Displayed on the left side of the page are layout choices for each section of your landing page.
Choose Page Width*:
- Fixed and Center will create a landing page with all copy and images contained in a maximum 1170 pixel width responsive container. Most landing pages are built with this option.
- Full Width will create a landing page in which all copy and images expand to 100% of the available horizontal browser space.
* Background images are always 100% width of browser.
Choose Font: Use the drop down menu to select your font, if you don’t select one, the default is Arial.
Choose Header: Click on the header layout you want for your template. You will notice that the right side of the page gives you a preview of how your landing page layout will look once you have made your selection(s).
Choose Body: Click on the layout you want for this portion of your landing page.
Choose Footer: Click on the layout you want for the footer of your landing page.
Next to “Preview Template”, click on Desktop, Tablet or Mobile to see how your landing page will look on a laptop, a mobile phone, or a tablet. Make sure you are happy with the layout of your template before you click Start Editing. Once you click Start Editing, you can begin creating the content of your landing page.
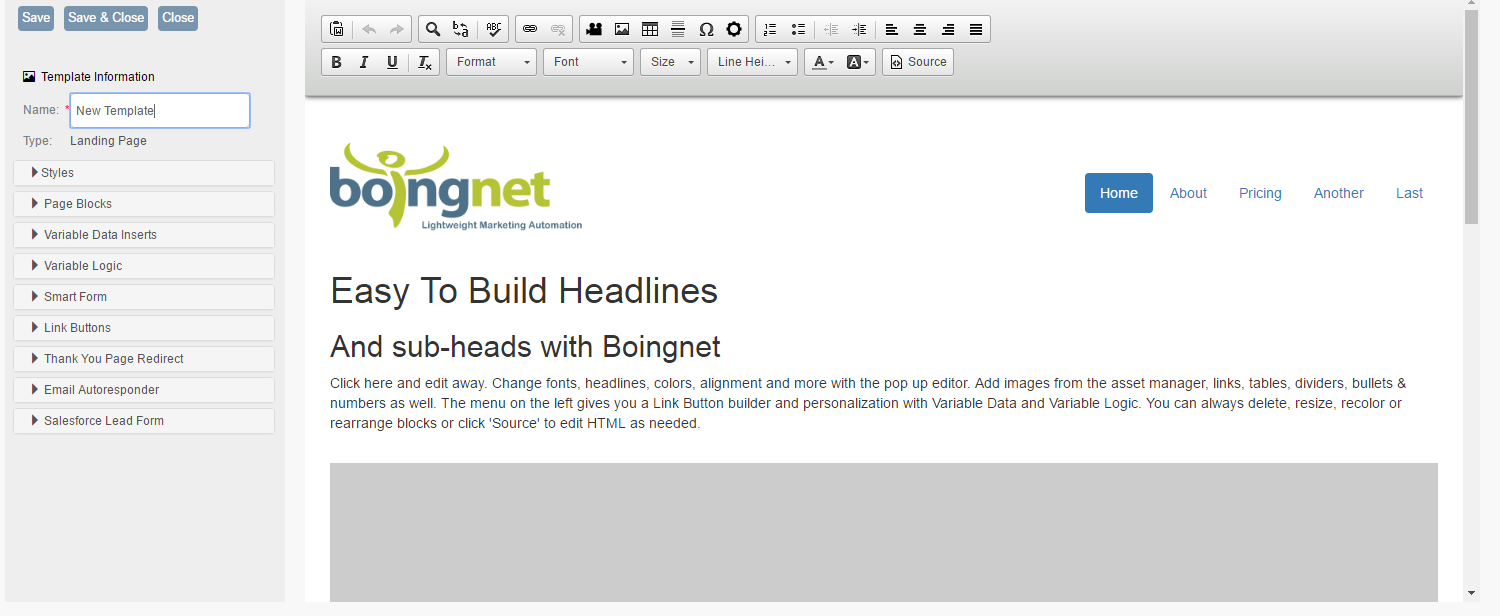
Editor Toolbar:
Our editor is a ready-to-use HTML template editor that makes landing page template creation as easy as possible. Once you are in the editor, you can enter text, images, and links etc to any outlined box in your layout by clicking the box you want to edit. When your area is outlined, you will see a standard WYSIWYG toolbar at the top of the page. The toolbar buttons are illustrated with meaningful icons, however, if you are not sure what function a button performs, simply hover your mouse cursor over the button to see the name of the function. Using this toolbar, you can add text, select font, cut, copy, paste, bold and underline just as you would with any other text editor. You can also insert images, media, forms and link buttons. Note: If you have text, images or other assets in a Word document that you’d like to add to your template, DO NOT copy them directly from Word into your template. Copy them first into Notepad and then into your template, you’ll get much better results that way.
Search:
To search within your template, click the search icon on the toolbar:
Enter what you’d like to find in the box and click the Find button.
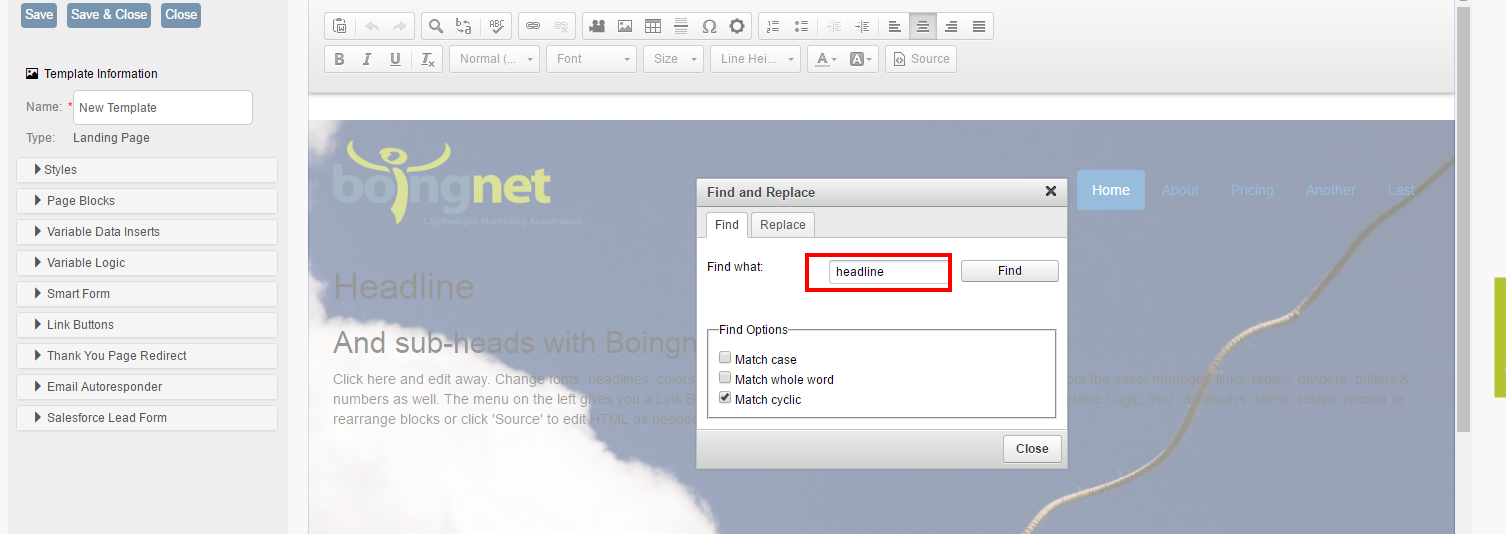
Find and Replace:
To find and replace within your template, click the find / replace icon on the toolbar:
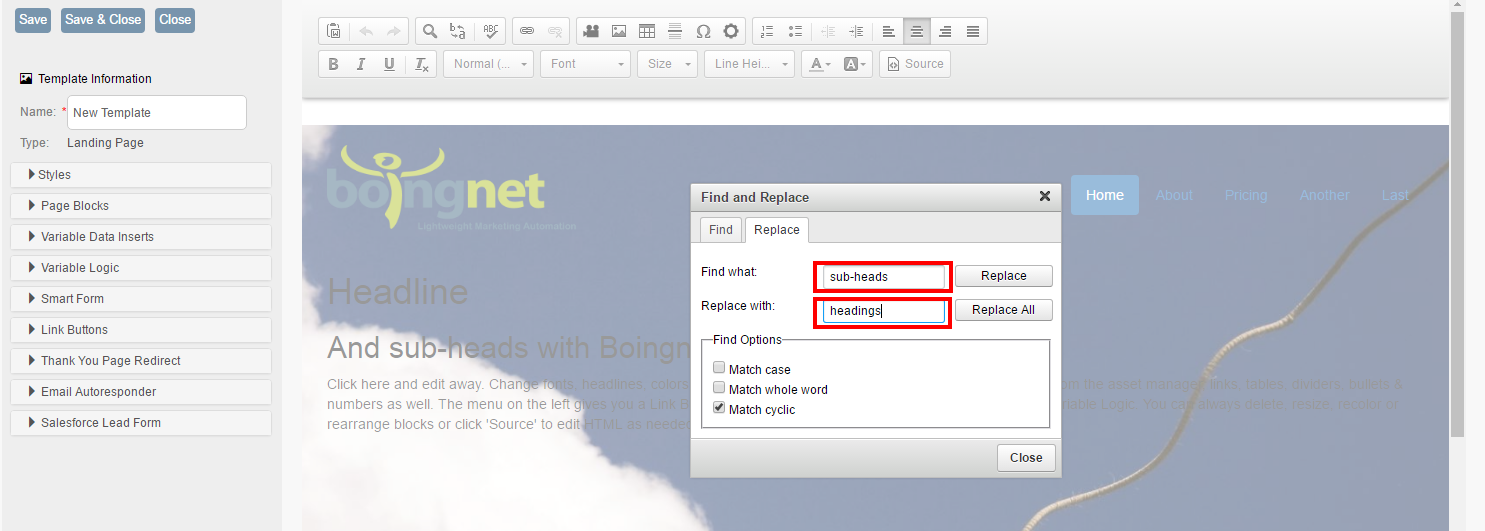
Enter what you’d like to find in the first box, and what you’d like to replace it with in the second box:
Click the Replace All button to make the change.
Spell Check:
To spell check a block within your template, select the block and then click the ABC icon on the toolbar:
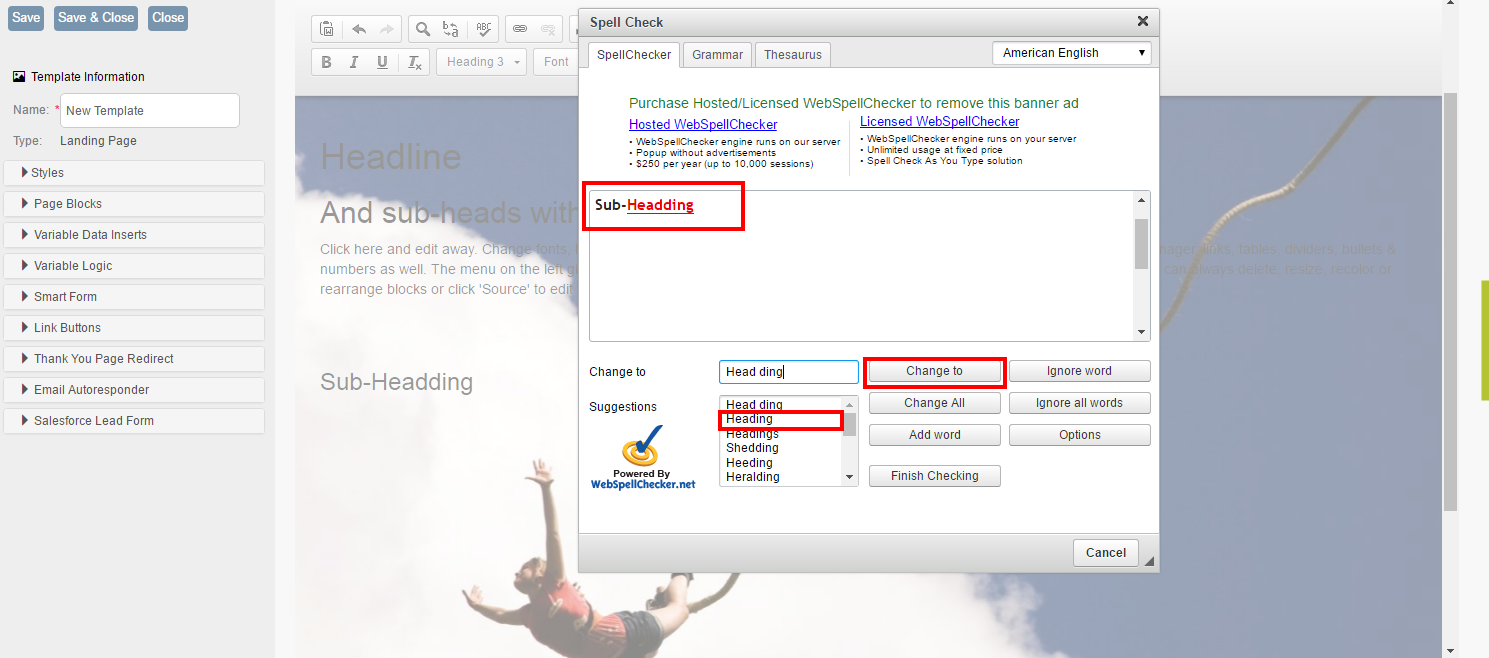
The text within the page block will be checked for spelling errors. Any spelling errors will be displayed in red and correct option(s) will be displayed in a list below:
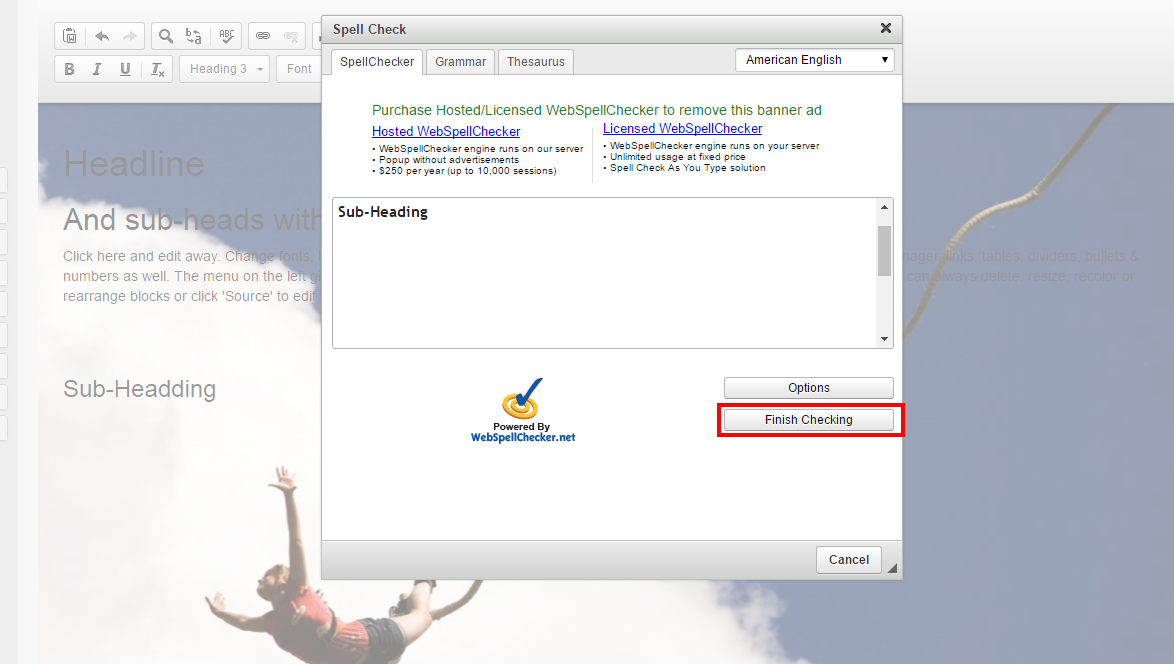
To select one of the options listed, click on it and then select Change To. To complete the edit, click Finish Checking:
The edit you selected will be made to the text:
Our template editor has two sidebars:
- The sidebar on the right is the Help Sidebar, and it allows easy access to relevant help articles from within the editor. Click on the links to watch videos and access help articles.
- The Template Sidebar on the left allows access to the features:
- Styles
- Page Blocks
- Variable Data Inserts
- Variable Logic
- Forms
- Link Buttons
- Thank You Page Redirect
Template Information:
Name: Every template needs a unique name for identification. Enter a name in the text box, otherwise your template will be saved with a generic time stamp as a name.
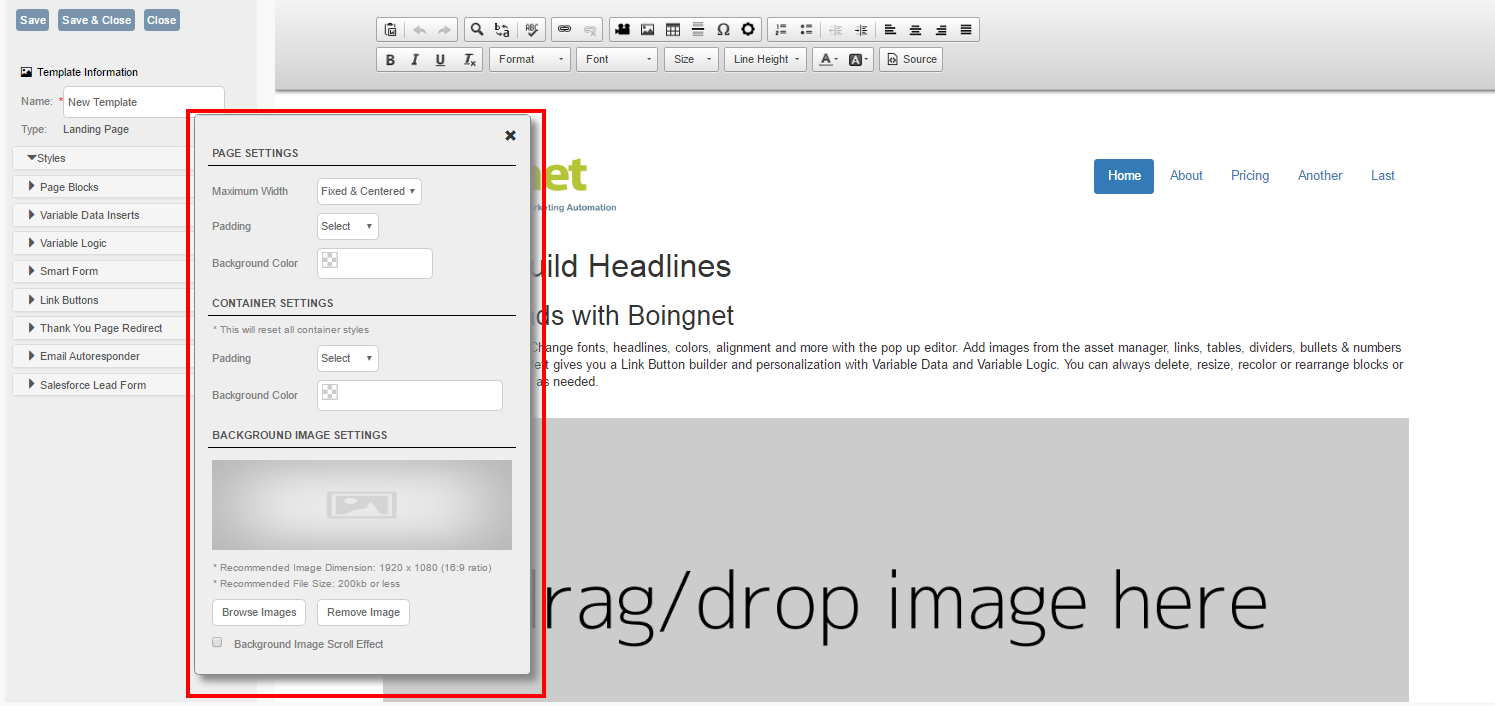
Styles: This option allows you to define your page settings, container settings, and background image settings if you choose to use a background image. Click on Styles on the Sidebar and the following pop-up will appear:
Styles – Page Settings: If you chose a Page Width on the previous page, it will be reflected here, if you didn’t, you can select one here.
- Fixed and Center will create a landing page with all copy and images contained in a maximum 1170 pixel width responsive container. Most landing pages are built with this option.
- Full Width will create a landing page in which all copy and images expand to 100% of the available horizontal browser space.
Padding Amount – This option will set the outer wrapper of the template body for screen sizes larger than 768 pixels. Screen sizes smaller than 767 pixels are over-ridden with a zero padding setting for a better mobile experience. Choose the padding you wish for your template.
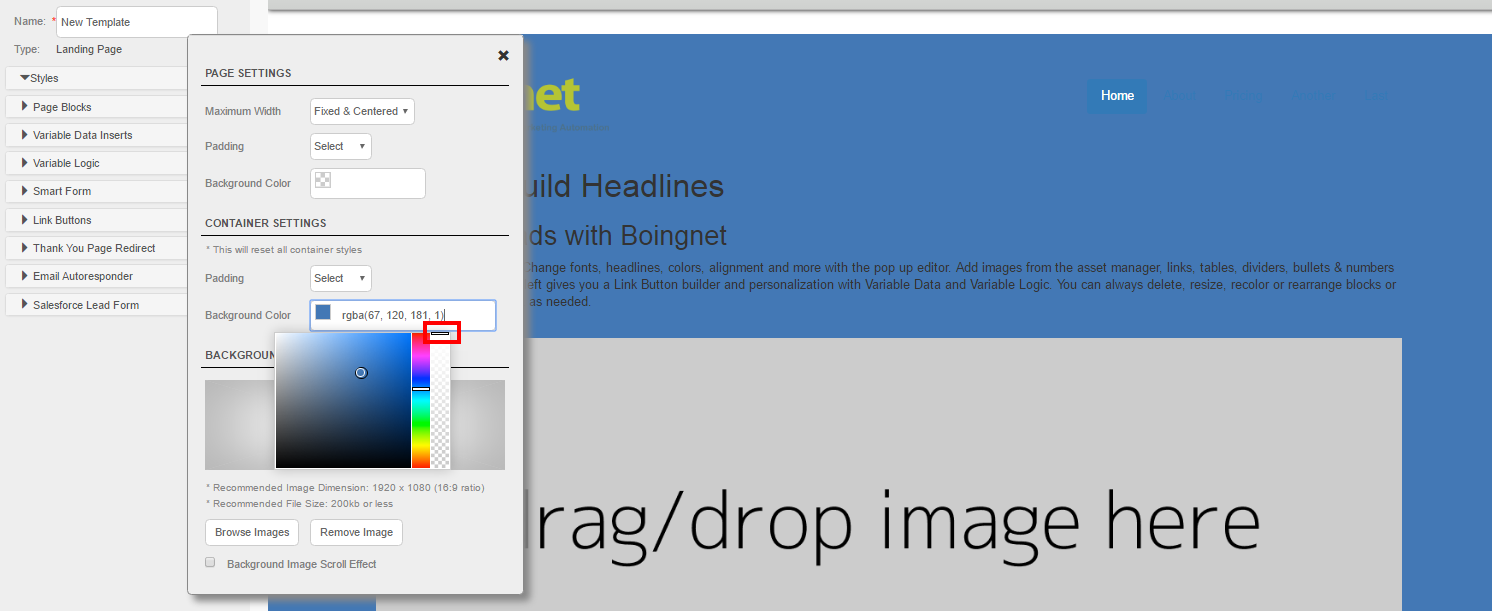
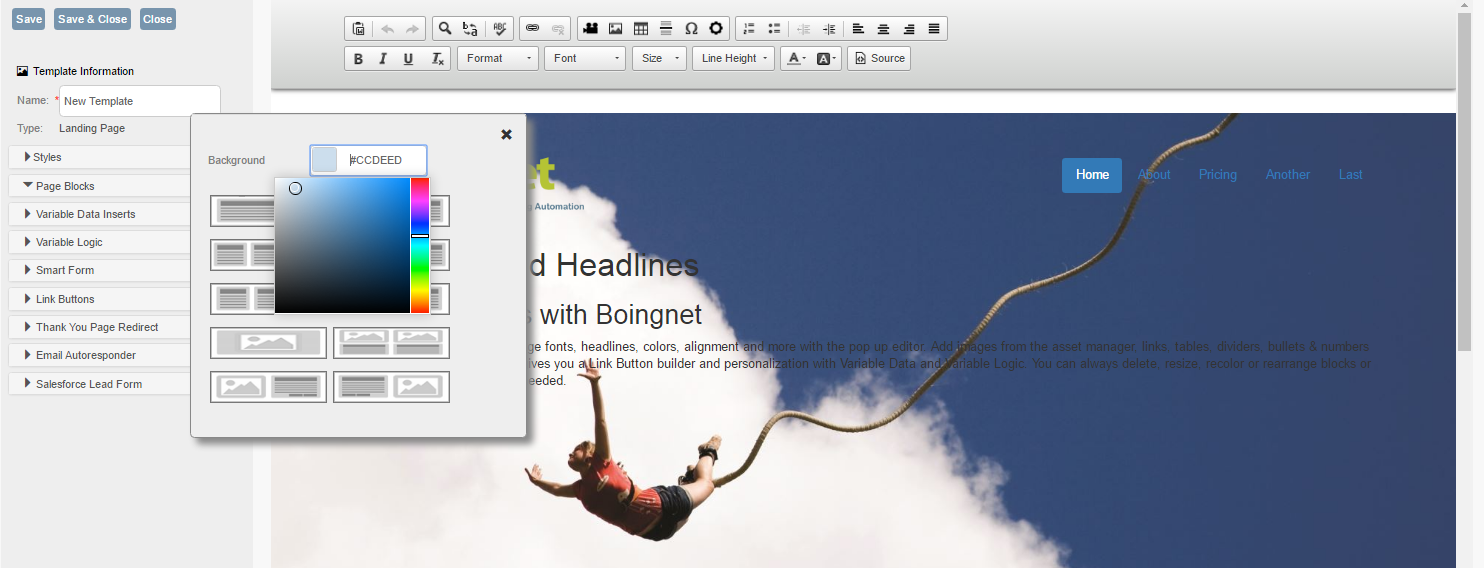
Background Color – Allows you to select a background color for your template. Click the box to display the color-picker.
Once the color-picker is displayed, select a color from the color sidebar on the right and select a shade from the box on the left:
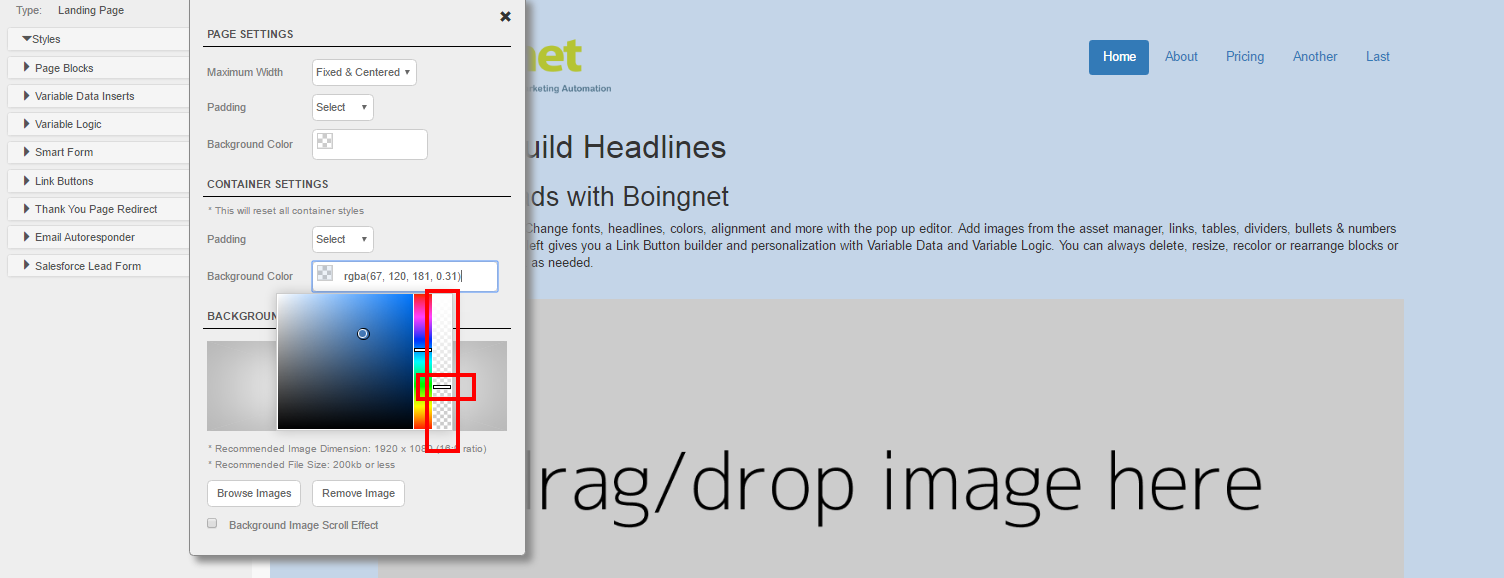
You can change the transparency of the color by moving the slider along the alpha channel:
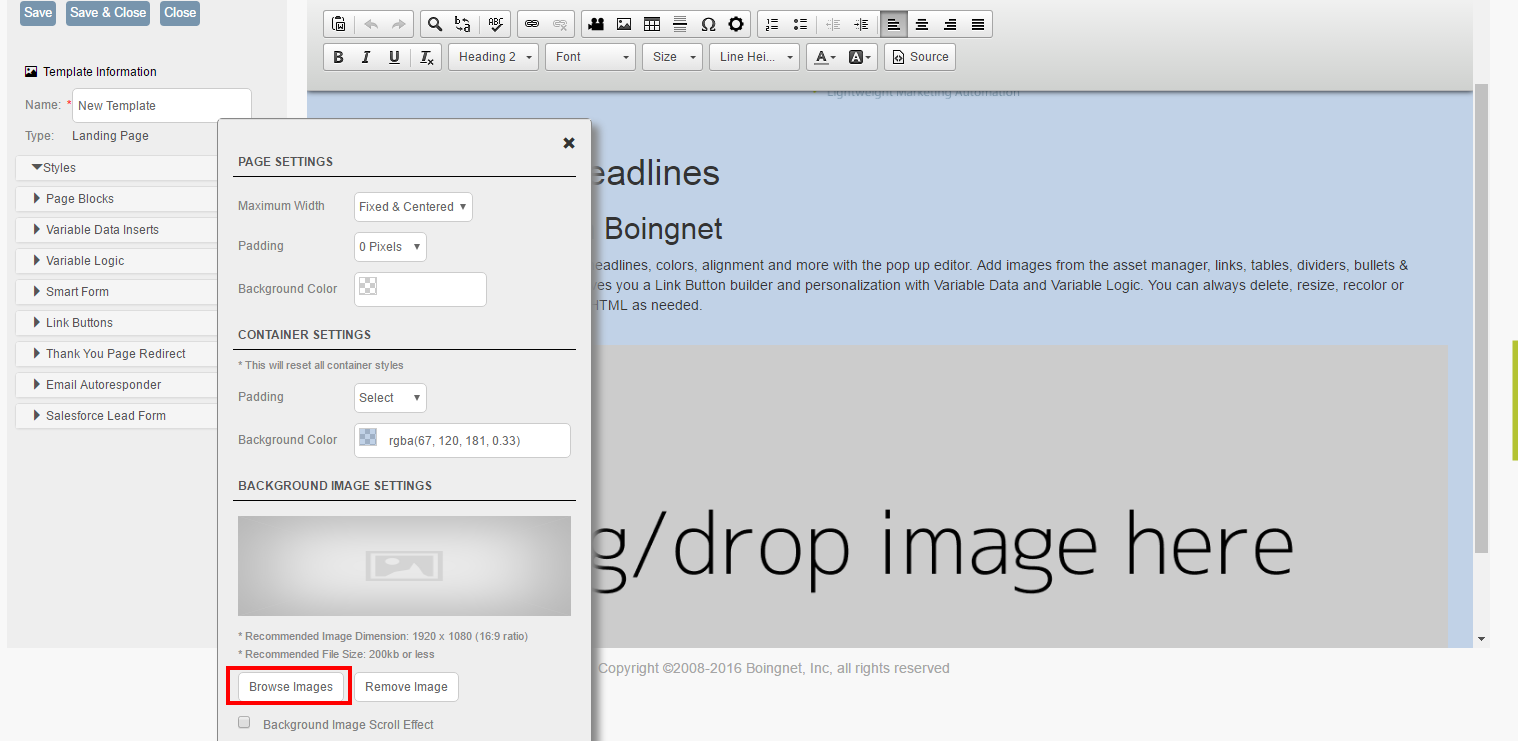
Background Image Settings: This option allows you to define a background image for your template. Note that the Background Image setting will change the outer wrapper and main container wrapper to transparent to allow the image to be visible. Click the Browse Images button to access images in your Asset Manager:
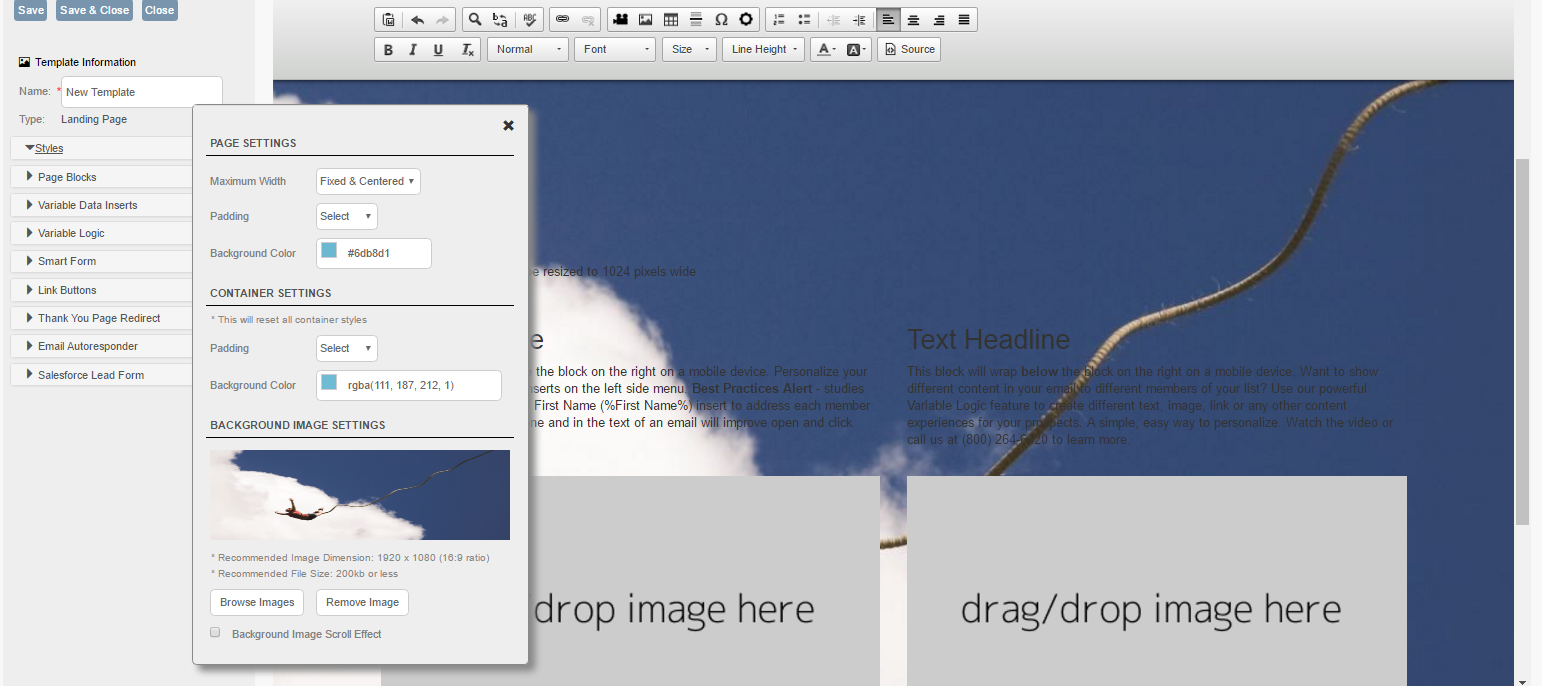
Select the image you’d like to use from your Asset Manager and double-click on it:
If you click the box next to Background Image Scroll Effect, the image will seem to be fixed and the copy will scroll over the image, creating a parallax effect.
Inserting Images:
There are two different ways to insert an image into your template. You can drag and drop the image into one of the image boxes, or you can use the toolbar to select it from your Asset Manager.
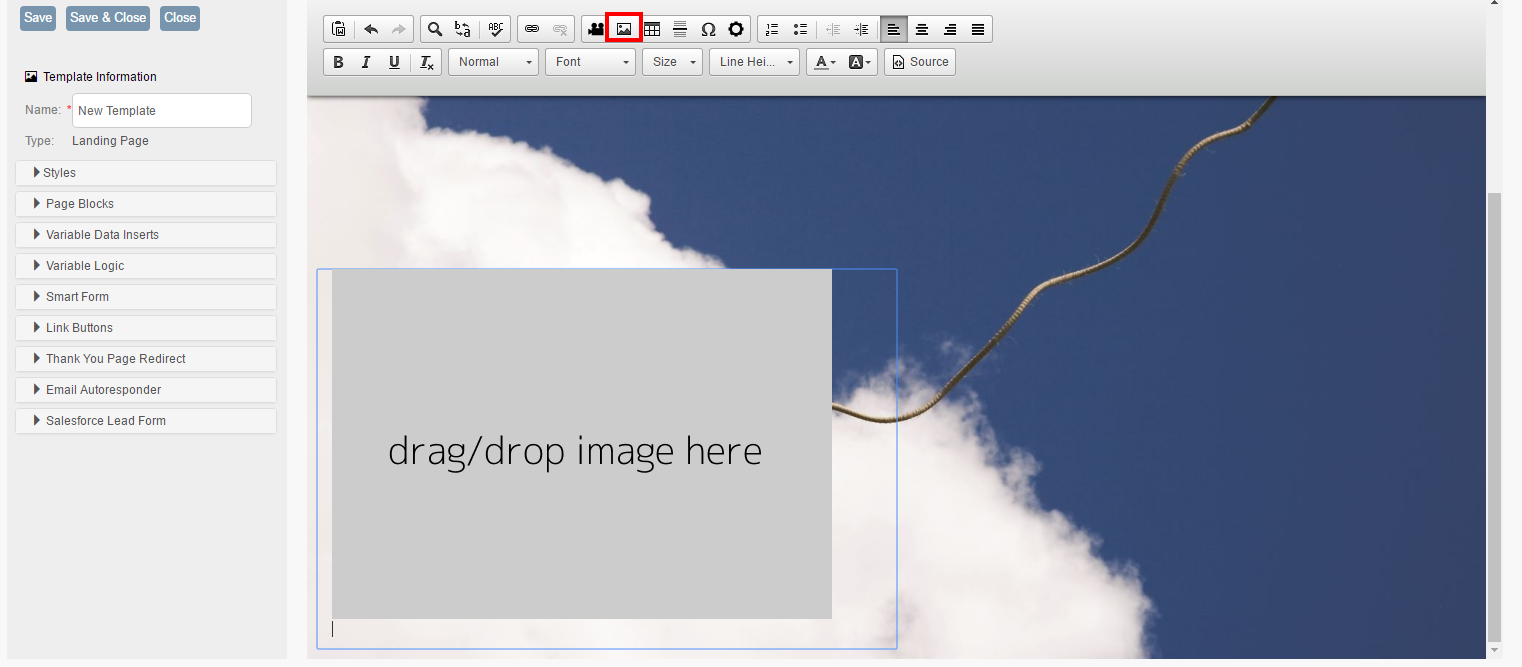
Drag and Drop Image Management:
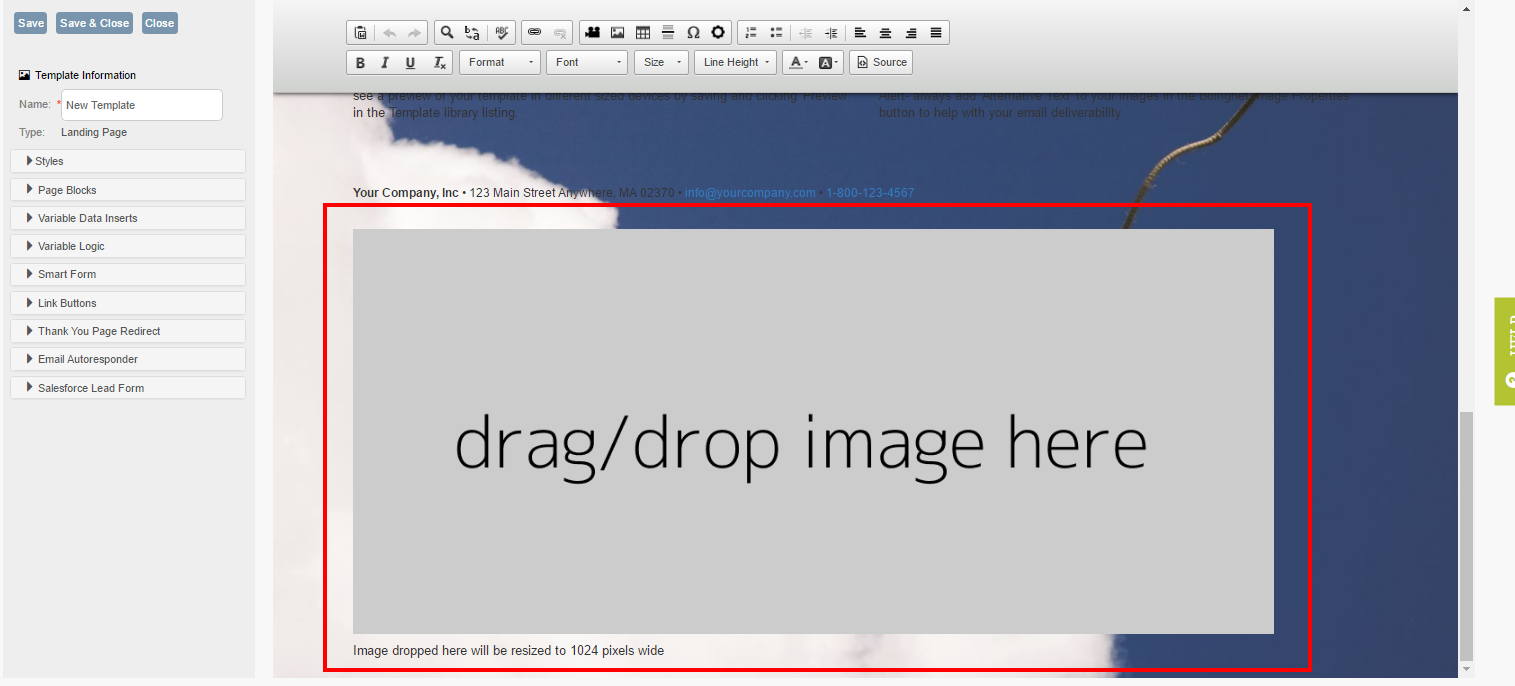
You can easily drag and drop images into the boxes marked ‘drag and drop image here‘. Your images will automatically be resized to fit the dimension of the box which are indicated beneath the box:
Simply drag the image and drop it into the appropriate box:
To Insert an Image from your Asset Manager:
Click on the image icon on the toolbar:
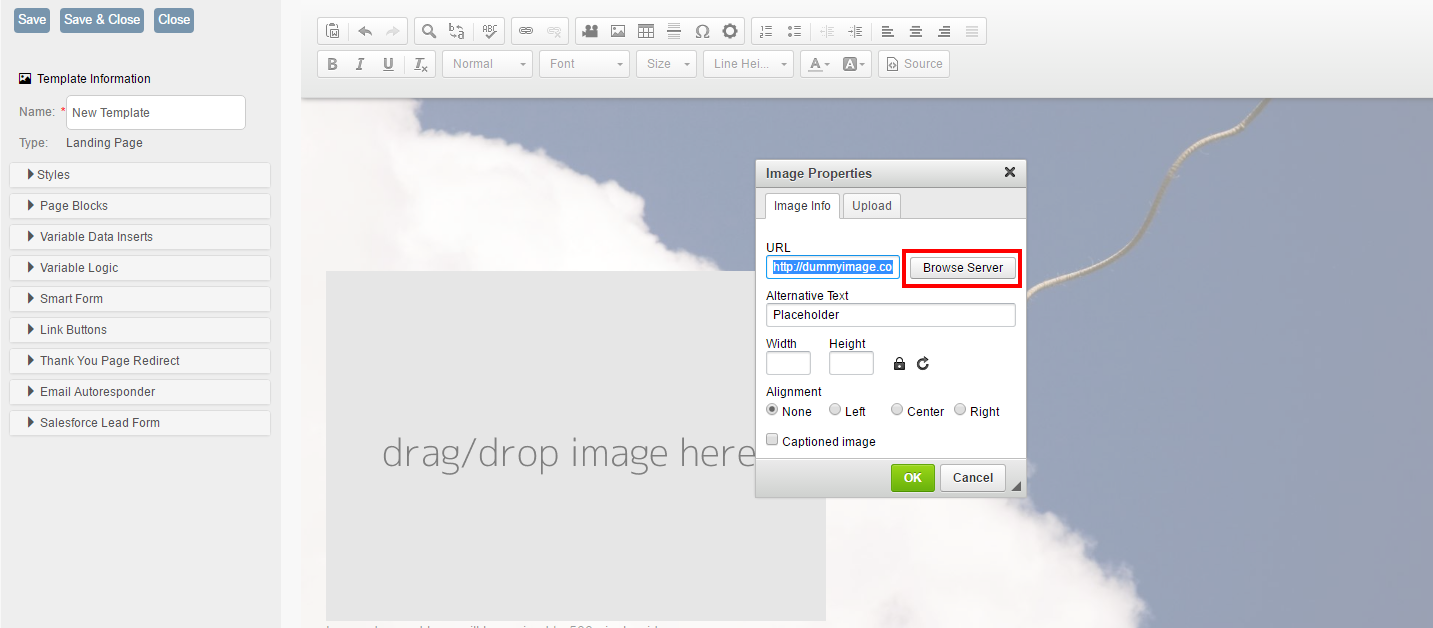
When the image properties box pops up, click Browse Server to access your Asset Manager:
Choose the image to insert from your Asset Manager and double click on it:
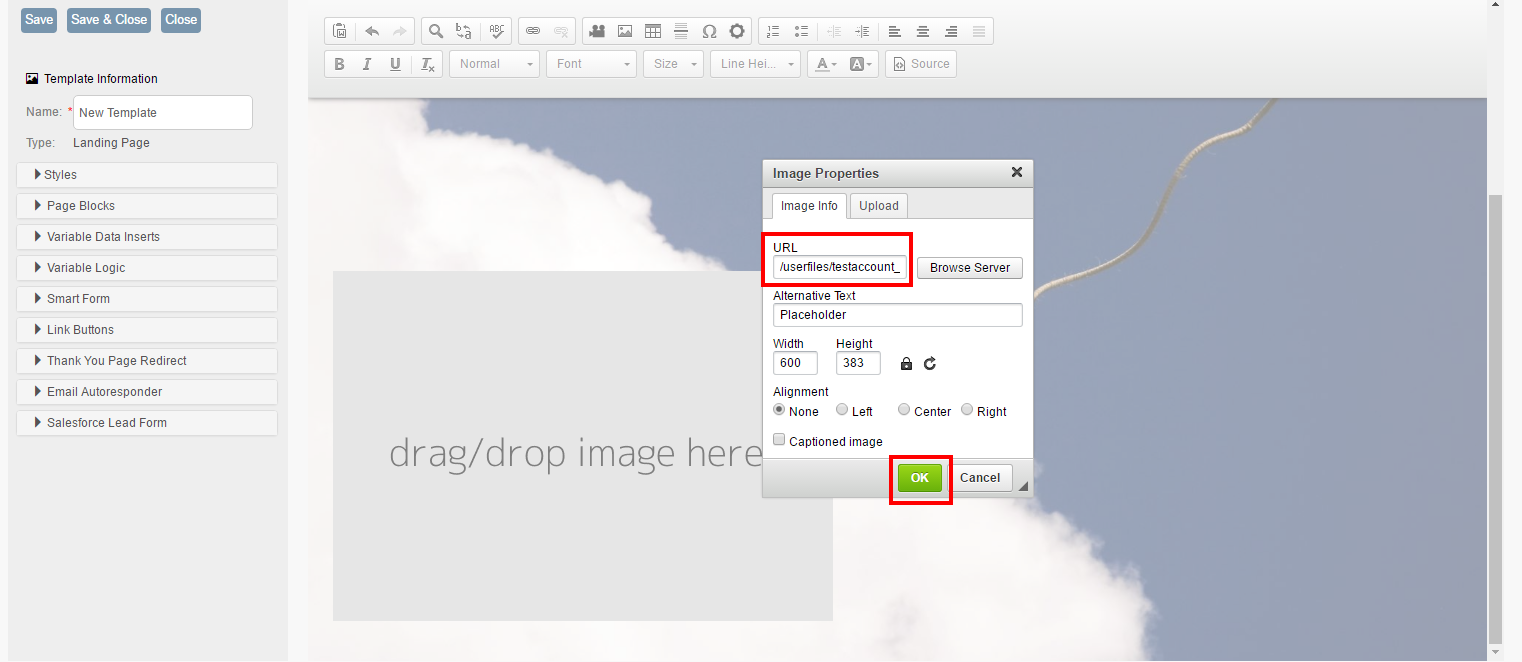
- The image URL will appear in the properties box
- Click the green OK button to insert the image:
The image will be inserted into your template:
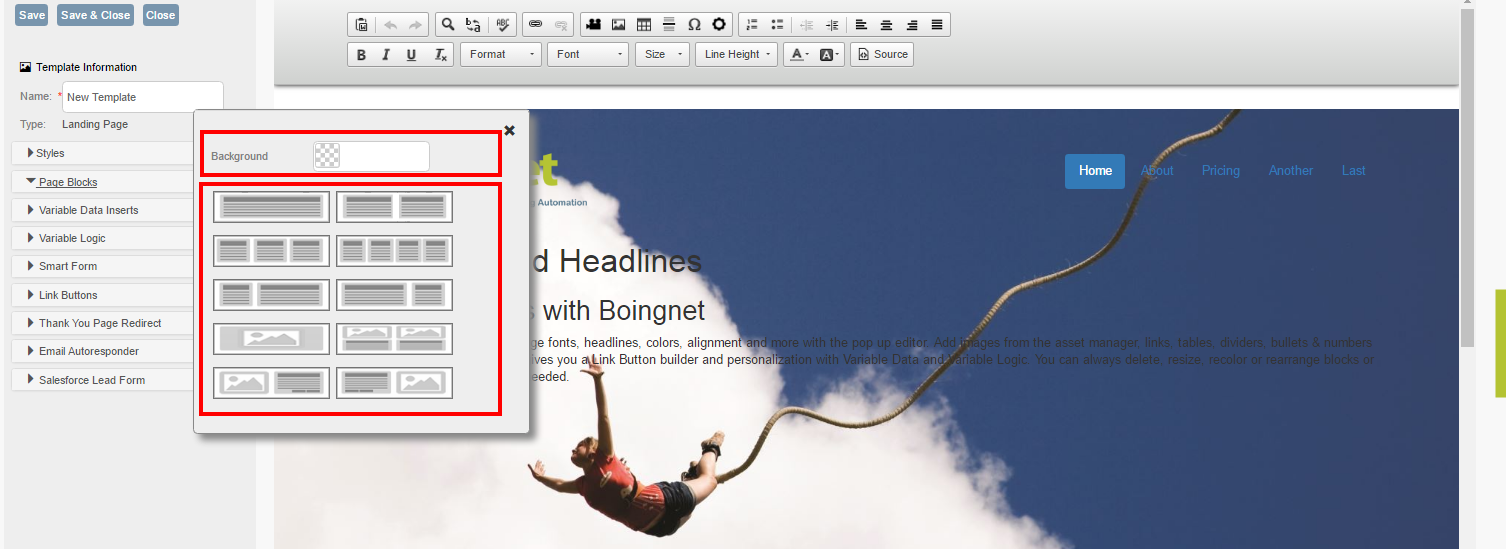
Page Blocks:
You can add a new page block to your landing page template from within the editor:
- On the Template Sidebar, select Page Blocks:
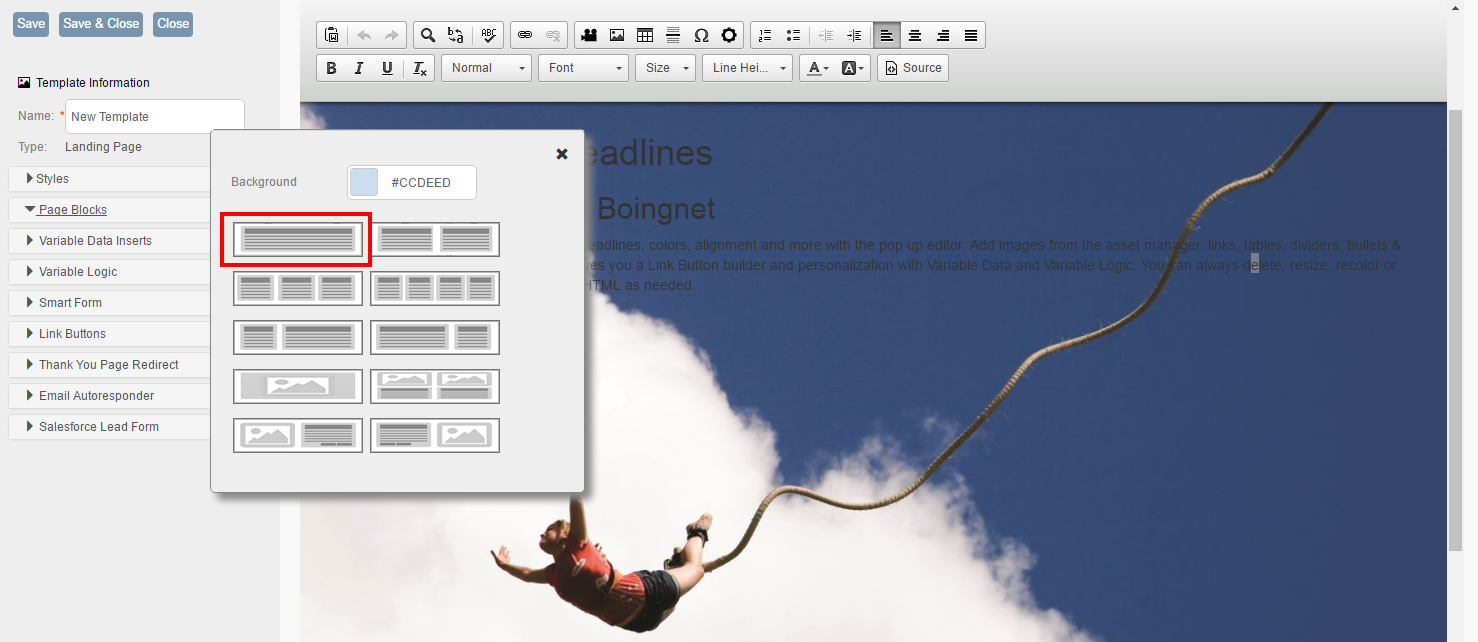
Select a background color for your new page block by clicking on the checker box to display the color-picker. Next, choose a color on the right side of the color picker, then select a shade from the left side of the color picker.
Next, choose the number of columns from the images underneath the colorpicker:
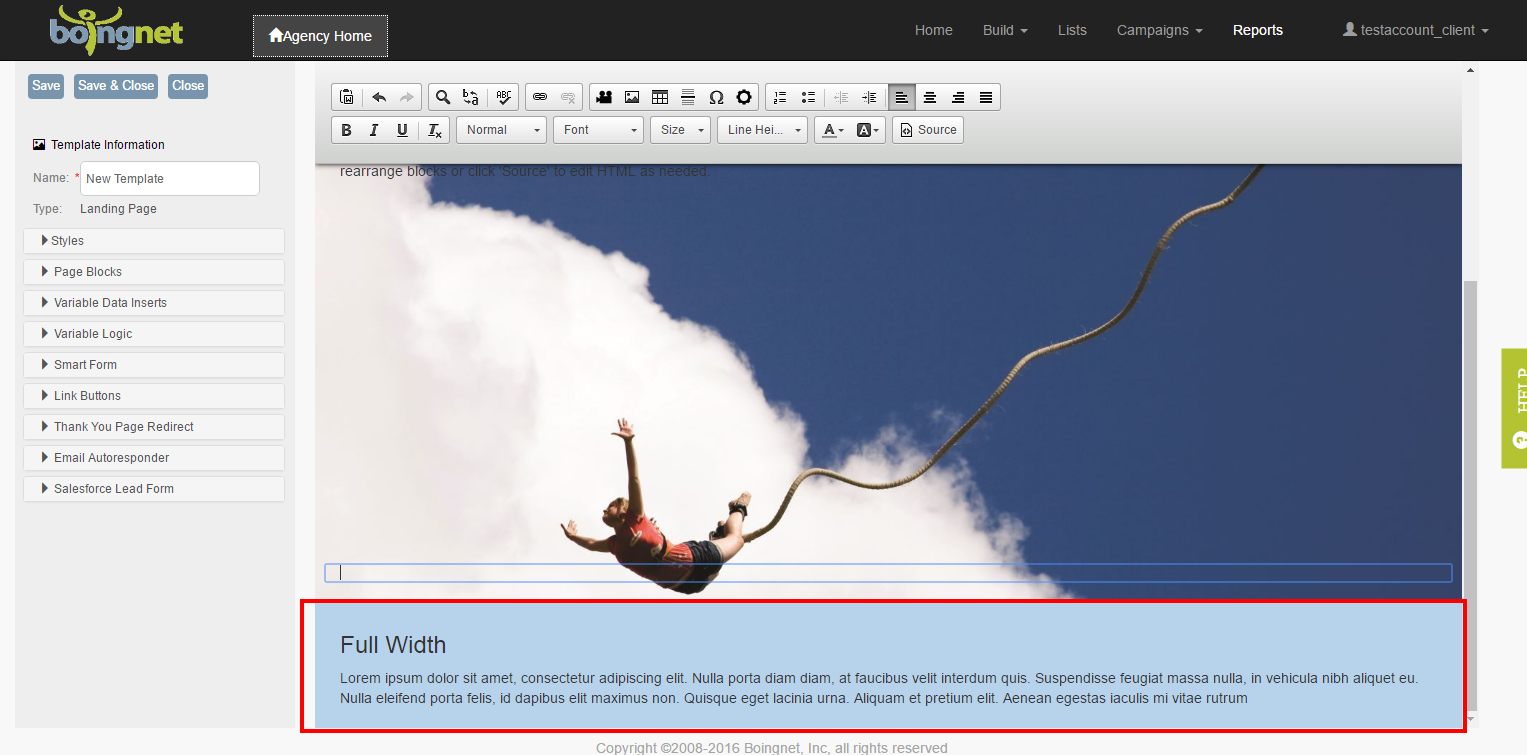
Your new page block will appear in your landing page template:
You can move, resize, delete and change the background color of your new template block by using the icons in the upper right corner of the block. You can also set values for your new page block container just as you defined the styles for your template.
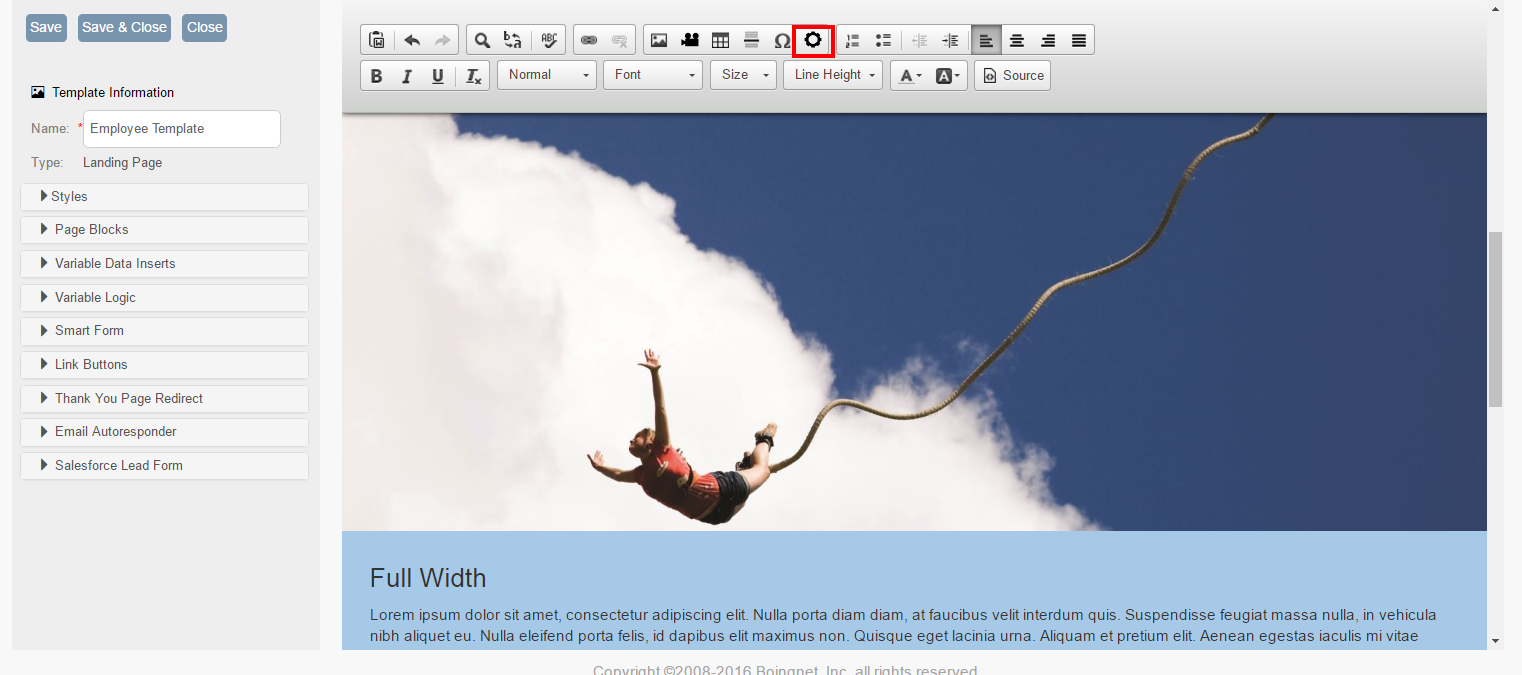
To Set You Page Block values:
Click on the container icon on your toolbar:
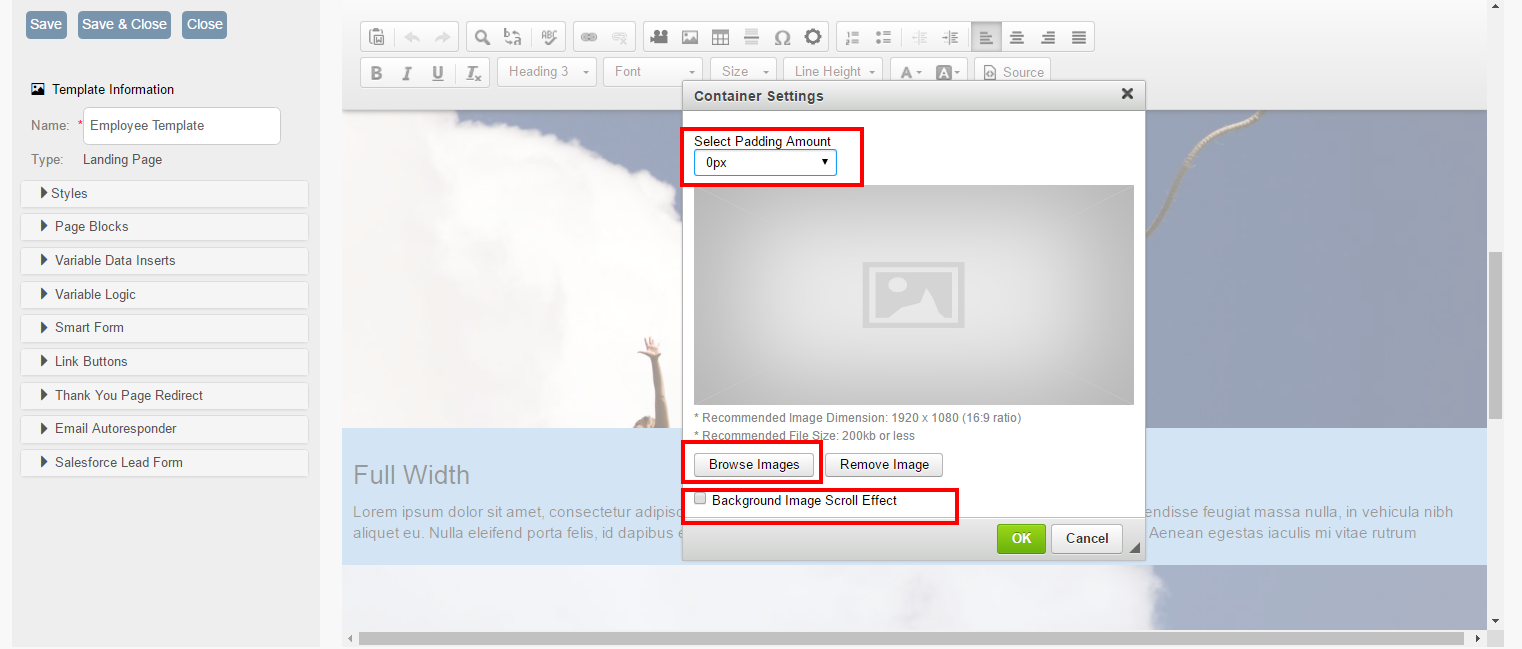
A Container Settings box will appear:
Select the Padding Amount you’d like from the drop down menu.
Click the Browse Images button to select a background image for the container. Click the Remove Image button to delete it.
If you click the box next to Background Image Scroll Effect, the image will seem to be fixed and the copy will scroll over the image, creating a parallax effect.
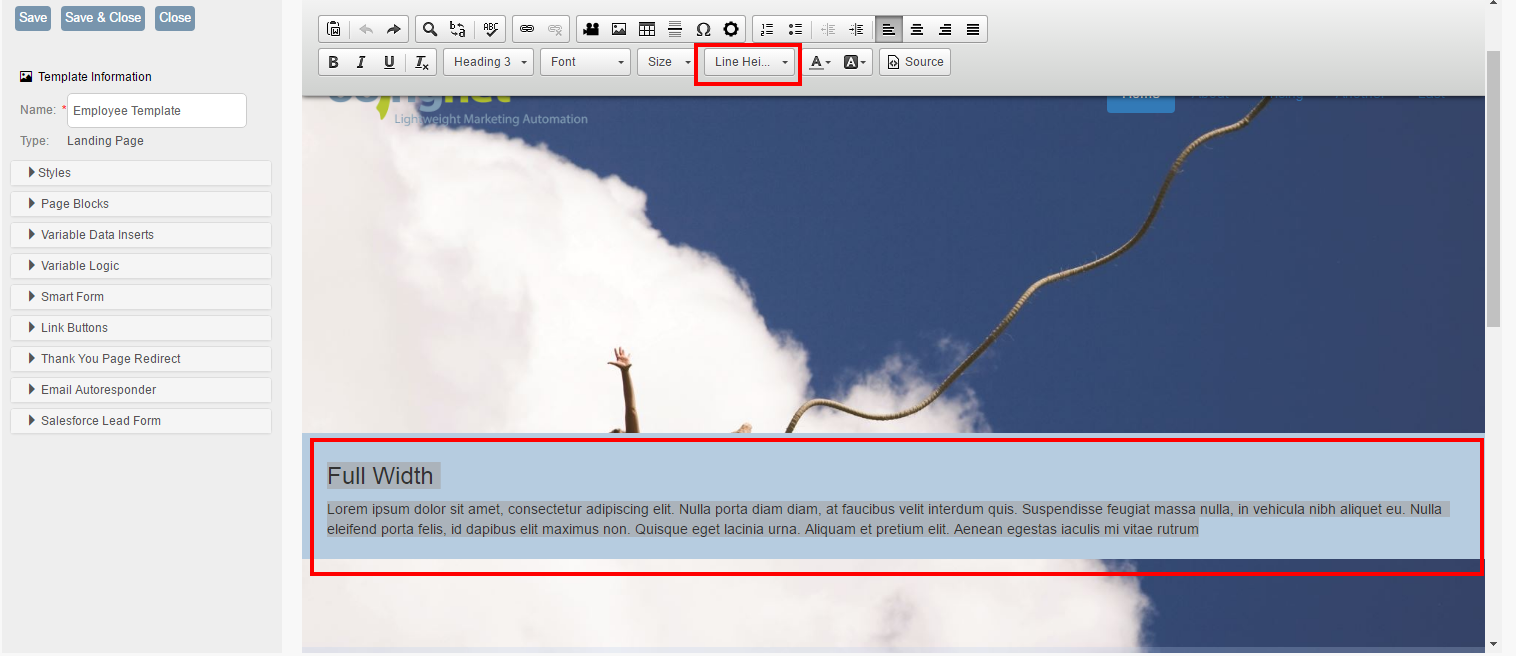
Line Height:
You can define a unitless line height for your content. Simply select the paragraph of text you’d like to edit, and then select the line height from the toolbar:
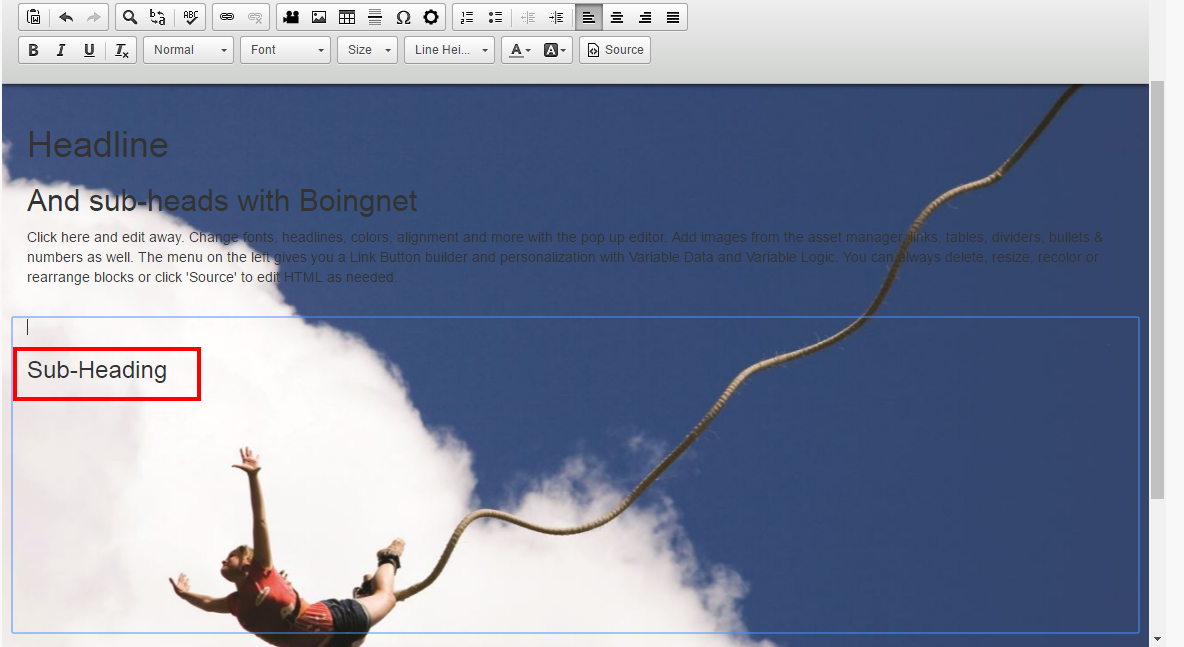
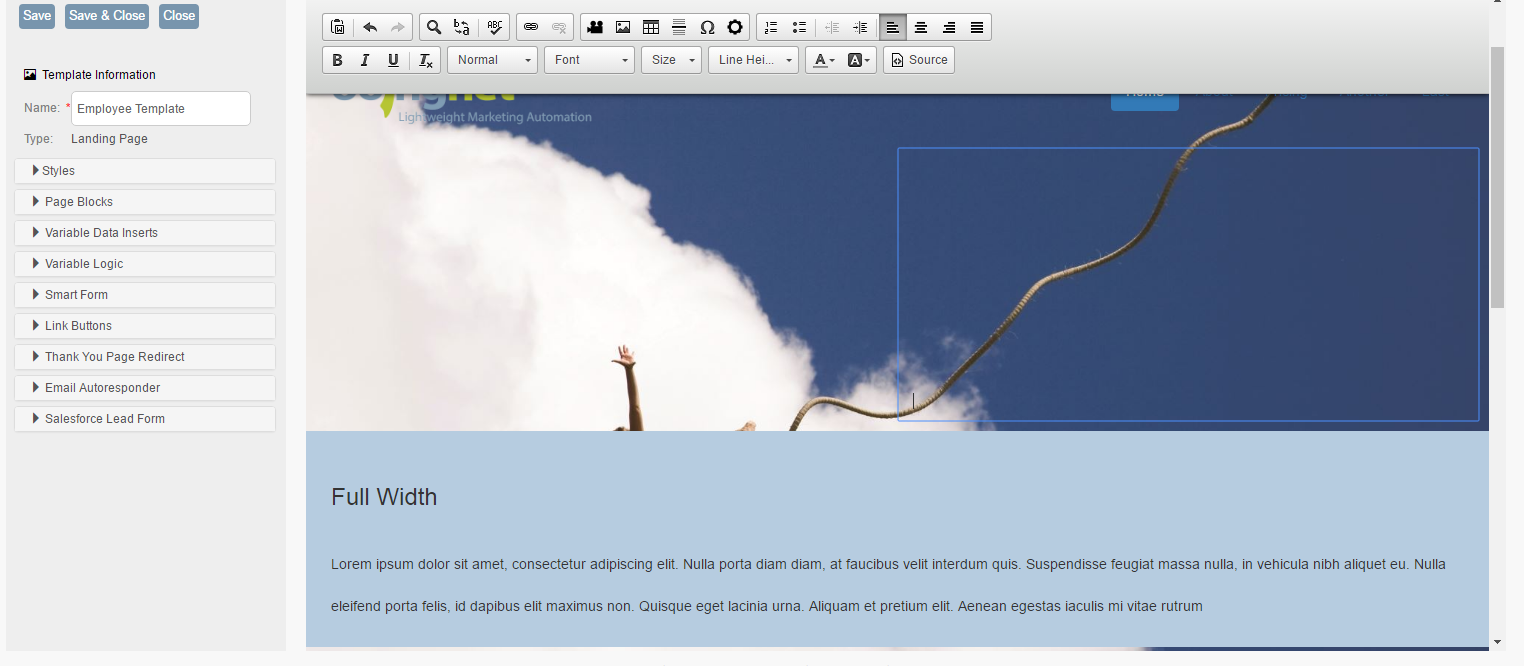
In this example, we’ve changed the line height to be 3:
Customized Link Buttons:
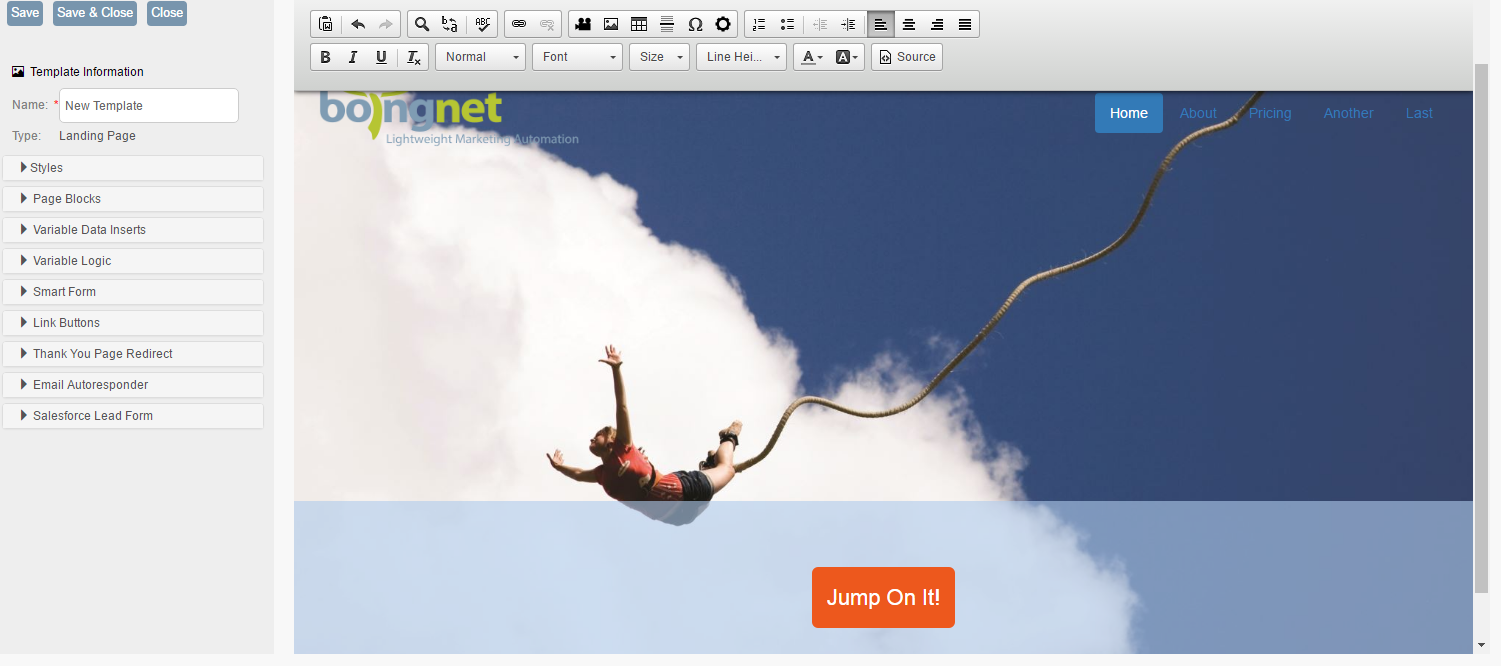
You can add beautiful customized link buttons to your landing page templates, these are great to use as your call-to-action buttons.
Note that this feature is for URL links only, not for pURL links.
On the Template Sidebar, select Link Buttons:
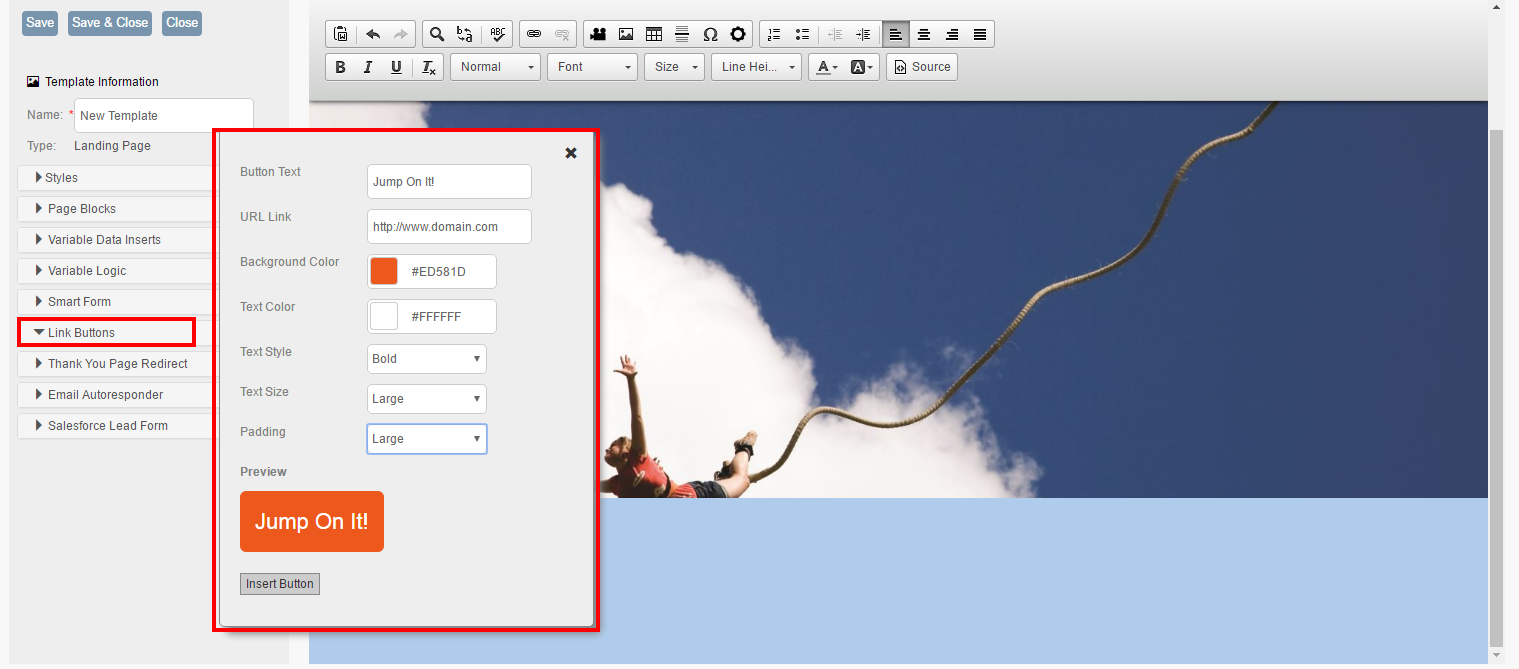
Design your Customized Link Button:
- Next to Button Text, enter the text you want to appear on your link button.
- Enter the URL you’d like your button to link to.
- Enter a Start Gradient Color in the first box. Select a color from the right side of the color picker and a shade from the left side.
- Enter an End Gradient Color in the second box by repeating the process.
- Enter a Shadow Color in the third box.
- Enter a Text Color in the fourth box.
- Enter a Text Style.
- Enter a Text Size.
- Enter a Button Height.
- Enter a Button Width.
- Click Insert Button.
Embed Media (Videos, Photos, Audio):
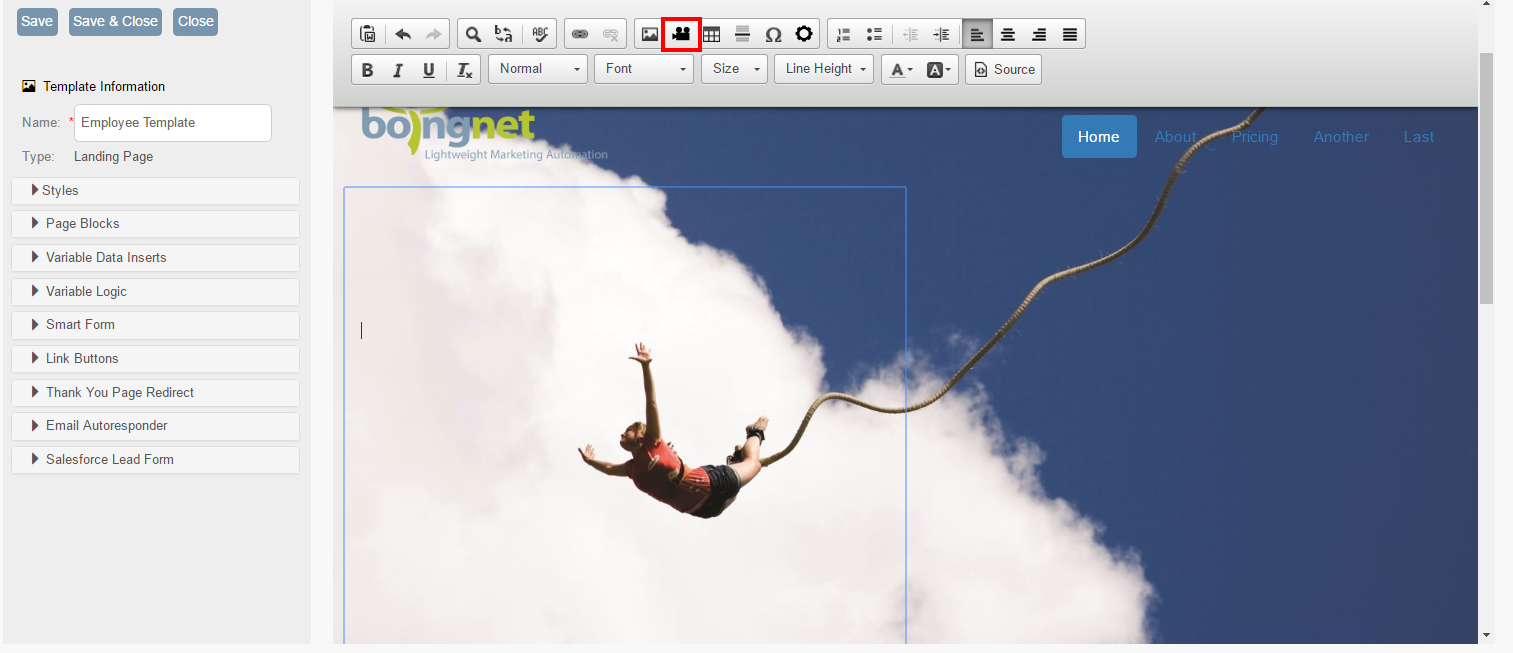
You can easily add videos, photos, audio and rich content to your landing pages. Place your cursor where you’d like to insert your media:
Next, click on the media icon on your toolbar:
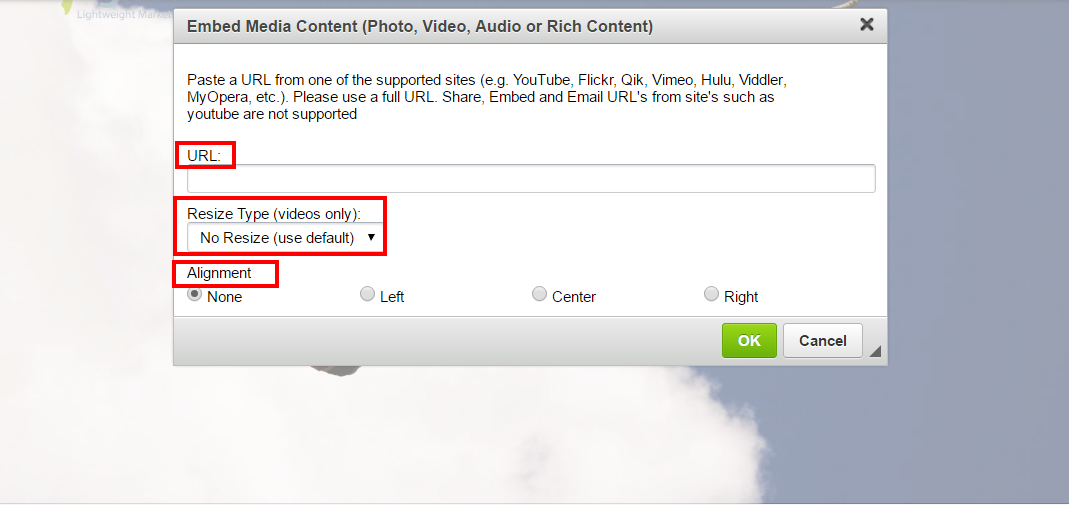
- Paste the URL of your media from Youtube, Vimeo, Hulu etc into the box provided. Note that Share, Embed and Email URL’s from site’s such as Youtube are not supported.
- For Videos only, you can select a Resize Type from the drop down menu. For this example, we’ve selected the Responsive Resize option which will wrap the video in a responsive iframe.
- Select your alignment – None, Left, Center or Right.
- Click the green OK button.
Forms:
Boingnet allows you to build two different types of forms, Other Web Forms and List Web Forms. Our List Web Forms dynamically add new contacts to an existing Boingnet Contact List, or even create a new Contact List using a Boingnet Lead Generation Campaign. Our Other Web Forms allow you to collect information about your landing page viewers to be used in future marketing campaigns. Visit our pages on Forms to learn more about creating both types of forms. Once you have created your form, inserting it into your landing page is easy.
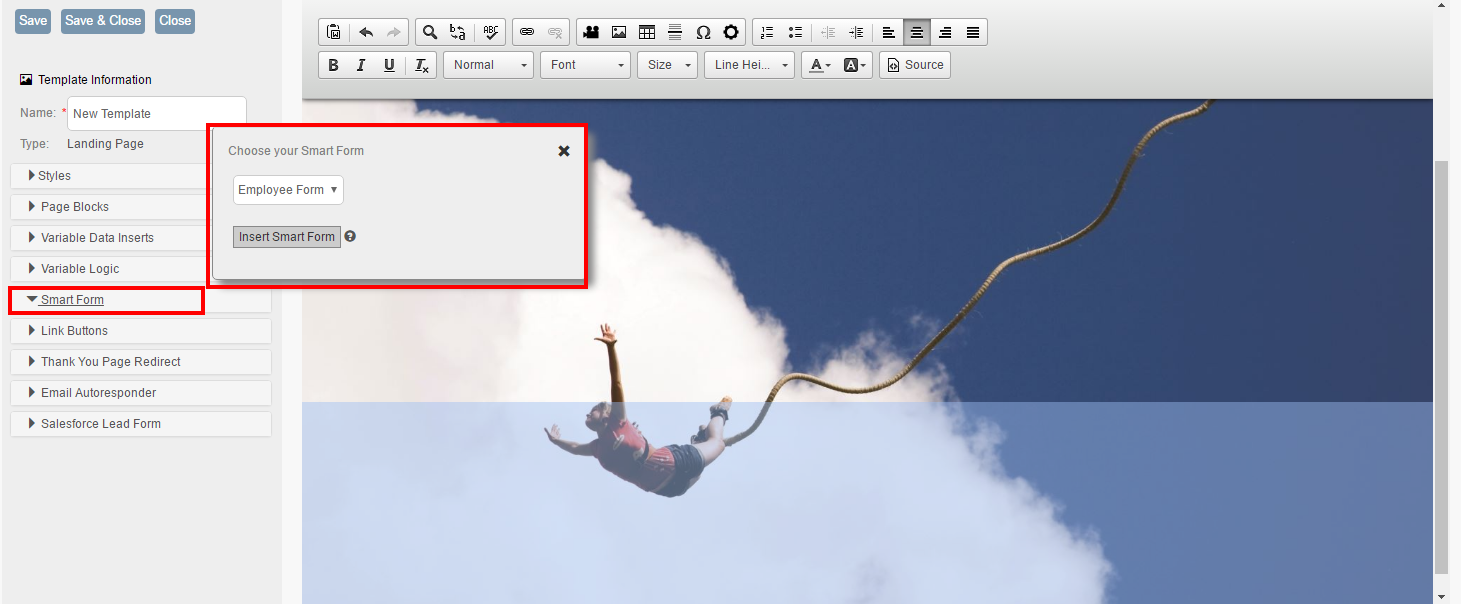
To insert a form into your template:
- Place your cursor in the area of the template where you’d like to insert your form.
- From the template sidebar, select Forms.
- Select the form you’d like to insert from the drop down list.
- Click Insert Form:
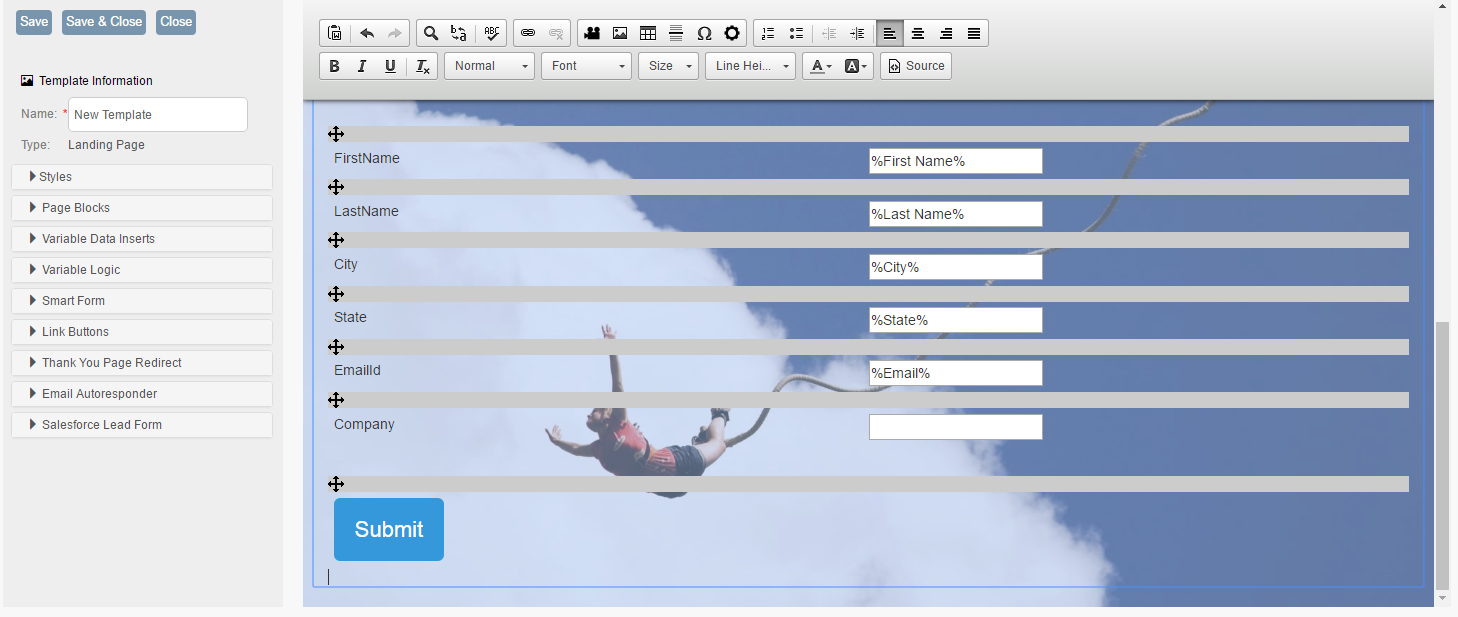
The form you selected will be inserted into your template.
Thank You Page Redirect:
Once your viewer has filled out a web form and clicked submit – it’s good practice to direct them to a Thank You page to thank them for their interest in your product or service. Visit our page Thank You Page Redirect to learn more.
Email Autoresponder:
You can automatically send a Thank You Email to your customers when they fill out a web form. Visit our page Thank You Email Responder to learn more.
You can personalize your landing pages by adding Variable Logic and Variable Data to your template. This is where you can take your base template and modify the content to speak directly to different segments of your audience. Statistics show that when you provide relevant content to your viewers, you’ll drive higher engagement, click-throughs, leads and sales during your campaign.
Variable Data Fields:
Inserting variable fields into your template allows you to display specific information about your contact – such as first name or last name – making your landing page more personalized. Visit our page Insert Variable Fields to learn more.
Variable Logic:
Variable logic allows you to conditionally display content based on a customer’s characteristic such as gender. For example, you might want to display different content on your landing page for male and female viewers. Or you might want to display different content for contacts in different states or zip codes. Visit our page Insert Variable Logic to learn more.
Once you have completed editing your template click Save.
For more information on inserting links and other elements into your landing page, visit the following help articles:
- Insert links
- Insert a Form
- Insert a pURL Link
- Insert a Google Map
- Add Social Media Icons
- Embed a Video
Contact Our Support Forums for Help
We are perpetually seeking to evolve our product as well as our support process. If you didn't find your answer here take a moment to visit our support forums as well as submit your ideas on how we can bring Boingnet to the next level!
Support Forums